みなさんこんにちは!
この記事はWordpressで自作のオリジナルのブログサイトを制作をしたいと考えている方に向けて_s(underscores)というWordpressのスターターテーマ(自作することを前提に作られたテーマ)を使いオリジナルブログサイト制作方法をご説明します。
この記事だけに自作テーマでオリジナルサイトを制作する過程の全てを詰め込むと膨大な量になってしまう為、工程の流れごとにリンクを設置しておりますのでリンク先の記事を参考にオリジナルのブログサイトの制作方法を知っていただけたらと思います。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!工程説明
オリジナルブログサイトを制作する流れとしまして以下の手順に従って作成を行いました。
- 完成サイトの確認
- ローカル環境構築
- 開発を効率的に行うための準備
- トップページ制作
- 投稿ページ(下層ページ)制作
- 固定投稿ページ(下層ページ)制作
- アーカイブページ制作
- 検索結果ページ制作
上記の流れで進めていきたいと思います。
このオリジナルブログサイトを作成することができれば、HTML、CSSのコードさえあれば、どのようなサイトでも自作テーマにすることができますのでこれからウェブ制作を学ばれる方にはおすすめの内容となっています!
また、初学者の方でも分かりやすいように画像を交えて説明しておりますのでトライしてみて下さい。
では早速はじめましょう!!
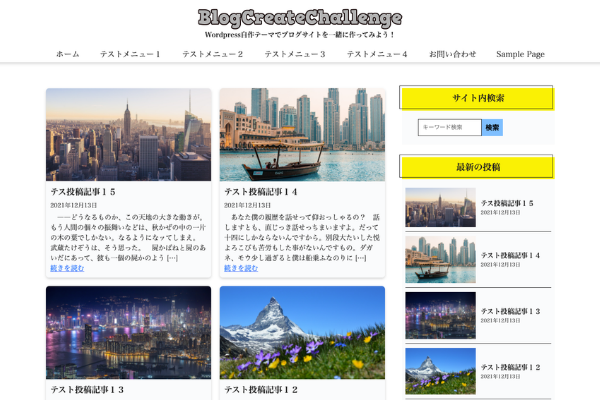
完成サイトの確認

まずは、これから行うブログサイト制作の完成サイトを以下のリンクから確認してみましょう。
WordPress自作テーマ制作のローカル環境を構築しよう
WordPressの自作テーマ開発をする上で欠かせないのがローカル環境です。
現在、Wordpressで自作テーマを開発する人では使ってない人はいなと言っても過言ではない「Local」というアプリケーションを使って環境構築を行いサイトの表示までを行なっていきます。
以下のリンク先の記事を参考にローカル環境構築を行いましょう。

自作テーマ開発に欠かせない準備編
環境構築ができサイトが表示できれば次に自作テーマ開発の準備に進みます。
この準備編では、
- HTML、CSS、JavaScriptファイルの用意(今回は私が制作したファイルをダウンロードできます)
- エディター(コードを書くためのツール)
- _S(UnderScore)をインストール
- テーマファイルの編集方法
- reset.css、style.css、JavaScriptファイルの読み込み
上記の内容を行います。
以下のリンク先の記事を参考に自作テーマ開発の準備を行ないましょう!

トップページ制作
準備ができれば、いよいよブログサイトの顔「トップページ」を作っていきます。
このトップページ制作編をクリアした頃には、wordpressの仕組みを理解し自作テーマ制作を行えるようになるでしょう。
トップページ制作編では、
- トップページ制作に必須の仕組みを理解
- ヘッダーの作成
- コンテンツ部分の作成
- サイドバーの作成
- フッターの作成
上記の内容を解説します。
少し長い記事になりましたが、この工程無くしてサイトは完成しませんので一緒に頑張りましょう!!
以下のリンク先の記事を参考にトップページを制作しましょう!

投稿ページ(下層ページ)制作
トップページのブログ記事リンク先となる投稿ページ(下層ページ)を作成していきます。
下層ページでは、SEO的に効果があるパンくずリストの設置方法などなどブログサイト制作において欠かせない部分の作成がありますので是非参考にしていただけたらと思います。
以下のリンク先の記事を参考に投稿ページを制作しましょう!

固定ページ(下層ページ)制作
固定ページはテンプレートを後付けで作りデザインなどはいくらでも変えられるため、今回は投稿ページのレイアウトをベースに作ります。
(固定ページのテンプレート作成方法は近々記事にする予定です。)
投稿ページと固定ページの違いや使い分けの基準などの解説もしてます。
以下のリンク先の記事を参考に固定ページ制作を行いましょう。

アーカイブページ制作
アーカイブページはブログ記事をカテゴリーやタグ、投稿日時などの分類で一覧表示するページです。
以下のリンク先の記事を参考にアーカイブページ制作を行いましょう!

検索結果ページ
検索結果ページは、サイドバーやフッターに設置されたサイト内検索窓から結果を表示するページです。
検索結果ページは、検索キーワードに該当する記事があった場合となかった場合で表示内容を変える必要がありますので条件分岐などとても参考になるかと思います。
また、完成図のサイドバーに表示させている検索窓の作成方法も解説しております。
以下のリンク先の記事から検索結果ページを制作しましょう!

本番環境に移行(HPを公開)方法
これまでローカル環境での自作テーマ開発からブログサイトを作り込んできました。
ここでは、現在のローカル環境から本番環境にサイトを移行する方法をご紹介します。
HP制作においてローカル環境での制作から本番環境への移行は必須となってきます。
スムーズに開発から公開までを行うためサーバーの契約、ドメイン取得など細かいところまで解説しております。
以下のリンク先の記事から本番環境への移行方法を学びましょう。

まとめ
お疲れ様でした。
うまくサイトは作れたでしょうか?
この記事の工程をつかめば自作のHTML、CSS、JavaScriptファイルさえ用意すればWordpress化をすることが可能になります。
WordPressでのサイト制作は現在既存のテーマが機能やデザイン面においてとても優れています。
ですが、それをカスタマイズすることや自分のオリジナルのサイトにすることは知識や経験がなければ実現できません。
分からないことや間違っていたことについてはコメントなどで教えていただければと思います。
また、今後この「自作テーマでオリジナルブログサイトを作ろう」のカスタマイズ編も解説しようかと思っております。
最後まで読んでいただきありがとうございました。
また次の記事でお会いしましょう!

