皆さんこんにちは。
フリーランスwebデザイナーのニノです。
Webサイト制作の案件を受けた際に「何をどの順番ですればいいか」と考える手間を省くため、Webサイト制作受注から納品までの流れを備忘録として残します。
納期が限られる案件において時間配分や順序は大切です。
是非参考にしてみてください。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!Webサイト納品までの流れ
案件受注からWebサイト納品までの流れは以下の通りです。
- ヒアリング
- 企画書作成、提出
- デザインカンプ制作、提出
- ローカル環境でWordpress化
- 本番環境にサイト引越し
- SEO対策
- 公開前チェック、公開
- 修正
一つずつ解説していきます。
ヒアリング

ヒアリングとはWebサイトを作る上で依頼者様の「意見」「目的」「要望」などを共有する事です。
このヒアリングで制作するサイトの基盤を作ります。
ヒアリングが十分にできなければ制作に時間がかかったり、依頼者様との意見のすれ違いに繋がります。
ヒアリングが重要な理由
サイト制作者側が相手の「意見」「目的」「要望」などの情報を把握していなければ、デザイン、サイトの機能などを決められません。
また、サイト公開時に膨大な修正が出たり、逐一確認する手間が発生します。
できる限り綿密にヒアリングを行いましょう。
ヒアリングをスムーズにするために
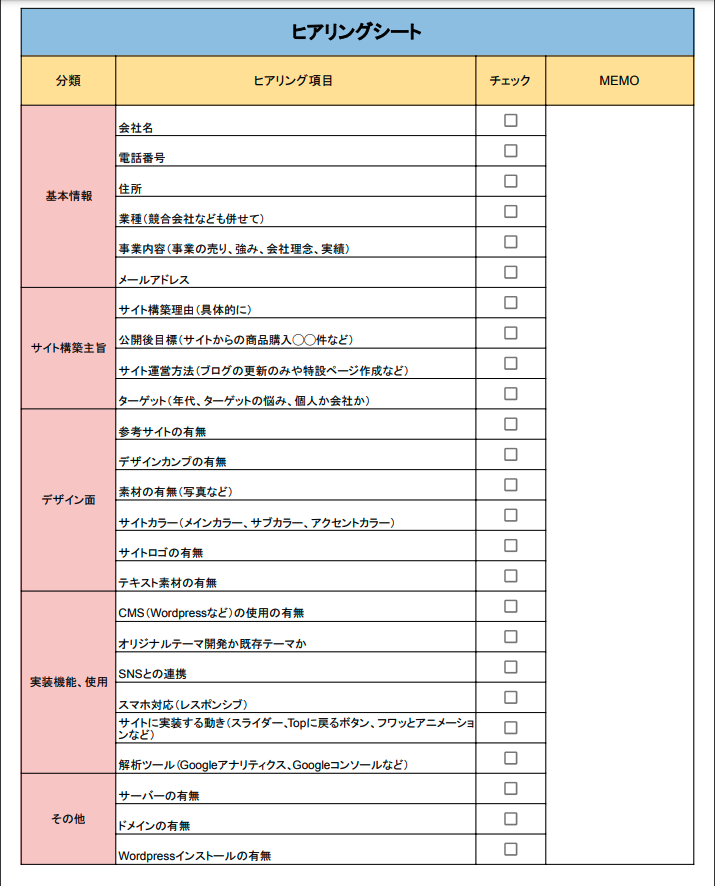
ヒアリングをスムーズにするためには「ヒアリングシート」を事前に準備し活用しましょう。
「ヒアリングシート」とはヒアリングで依頼者様に質問する項目をまとめたものです。
私はヒアリングする項目として
- 依頼者様の基本情報
- サイト制作主旨
- デザイン面
- 実装機能、仕様
- その他
に分類してヒアリングをしています。
以下の画像が私の使用しているヒアリングシートです。

ヒアリングシートのダウンロードは以下のリンクから
注意点
ヒアリングをないがしろにするとサイト制作が全く進みません。
ヒアリングをする中で依頼者様が分からないことはこちらから提案して依頼者様の事業について真剣に向き合うことも重要になります。
企画書作成、提出

ヒアリングが終わればいヒアリングの内容をまとめた資料を依頼者様に提出するといいでしょう。
ヒアリング内容の確認になり、制作の中で制作者様とのすれ違いをなくせます。
注意点
ヒアリングで確認した項目以外を企画書に載せるとヒアリングの意味が薄まります。
もしヒアリングの内容以外を載せる場合は「提案」という形で記載するといいでしょう。
デザインカンプ作成、提出

サイト制作ではデザインカンプを作成することでコーディングの大幅な時間短縮につながります。
また、依頼者様に視覚的に作成するサイトのデザインを伝えることができるため安心してもらえます。
デザインカンプ作成は「AdobeXD」がおすすめ
デザインカンプの作成は 「Adobe XD」 がおすすめです。
Adobe XD ではデザインをするだけではなくリンクの作成や実際に Web ページでデザインカンプを確認できます。
Adobe XD は無料で使用できる点もオススメです。
注意点
デザインカンプはサイト制作する上での設計図です。
そのためコーディングする事を考えてデザインしましょう。
設計がうまくできなければサイトのコーディングに時間が掛かってしまいます。
コーディング

コーディングではHTML、CSS、JavaScriptを使いデザインカンプを再現します。
コーディングおすすめエディタは「VScode」
コーディングにはエディタが必要になりますがおすすめのエディタは「VScode」です。
VScodeはさまざまな拡張機能があり、リアルタイムでデザインの確認ができたり「エメット」というコードを書く補助機能もついている優れたエディタです。
注意点
コーディングの際にはHTML、CSSの知識が必須となります。
CSS設計などを学ぶことでコード量削減やコードの再利用性を高められます。
JavaScriptについては絶対ではありませんが、「スムーススクロール」や「ハンバーガーナビ」などは実装できるといいです。
テスト環境でWordpress化

WordPress化とはコーディングしたHTML、CSS、JavaScriptをサーバー上のWordpressに移行することを指します。
wordpress化によって初めての方でも公開後に簡単に管理、更新ができます。
いきなり本番環境にWordpress化するのはやめましょう。
WordPressのローカル環境は「Local」というアプリケーションを使いましょう。
(ローカル環境の構築は色々な方法がありますが、Localを使うことで5分もかからず環境構築ができます。)
「Local」を使ってのWordpressのローカル環境構築方法は以下のリンクから

WordPressの自作テーマ開発には「スターターテーマ」がおすすめ
WordPress化には「テーマ」が必要になります。
自作テーマの場合のおすすめは「スターターテーマ」です。
スターターテーマは最低限の機能を兼ね備えたデザインがあまりされていないテーマです。
私が使用しているスターターテーマは「S_Underscores」です。
テーマは簡単に自作できますが、スターターテーマの使用で時間短縮ができます。
注意点
スターターテーマには最低限の機能しか備わっていません。
そのため、自分で機能を追加する必要があります。
その際には、「PHP」の知識が必要になります。
本番環境にサイト引越し、公開

ローカル環境でWordpress化できれば一度依頼者様に確認してもらい本番サイトへ引っ越しをします。
本番サイトへの引っ越しには「プラグインを使う方法」と「FTPを使う方法」の2種類があります。
注意点
FTPを使う方法はサーバー内のファイルを編集しますので間違えればサイトが表示されないといったトラブルの可能性があります。
初めての方はプラグインを使う方法がおすすめです。
プラグインを使ってサイトの引っ越しをする方法は以下のリンクからご覧ください。

SEO対策

SEO対策とは一言で「検索エンジンでサイトを検索上位に表示させるための対策」です。
様々なサイトがありますが、ユーザーの目に届かなければ意味はありません。
私が案件を受けた際には以下のSEO対策をしています。
- コードの最適化
- サイト表示速度の最適化
- 解析ツールの設定(GoogleAnalytics、GoogleSearchConsole、サイトマップ設置など)
この3つのSEO対策はとても重要ですので是非実践してみてください。
コードの最適化
WordPressでは、HTML、CSS、JavaScript、PHPが主に使用されています。
HTMLはタグを的確に使わなければクローラーにサイトの情報をうまく伝えられません。
CSSはコードが長くなり過ぎるとサイトの表示速度に影響があります。
JavaScript、PHPは適切な処理をしなければ情報処理に時間がかかります。
これらのコードを見直しましょう。
サイト表示速度の最適化
サイトの表示速度が遅ければサイトを訪れたユーザーがサイトが表示されるまでに離脱します。
サイトの表示速度は「PageSpeed Insights」で確認できます。
まずは画像サイズの最適化やコードの最適化などで対策しましょう。
プラグインもサイトの表示速度を遅くする原因になりますので必要のないプラグインは使わないようにしましょう。
(私はサイトの表示速度はスマホ、パソコン共に80点以上を目指しています。)
解析ツールの設定
SEO対策はサイト公開後も続きます。
公開後サイト分析をして改善を繰り返します。
そのために使われるのが、「GoogleAnalytics」「GoogleSearchConsole」です。
この二つは解析ツールの鉄板ですので必ず設定をしましょう。
公開前のチェック項目確認
サイトの公開前には必ずチェックをしましょう。
私は以下の項目をチェックしています。
- サイトのデザインはデザインカンプと同じか
- リンクは正常に動作するか
- テキストの誤字脱字はないか
- コンタクトフォームは動作するか
- 管理画面の「検索エンジンへの表示」のチェックを外したか
- 表示速度の確認
- レスポンシブ表示(スマホ表示)の確認
- 各ページの表示確認(404、アーカイブ、コメント、投稿、固定など)
- HTMLタグの確認(見出し(H1H2H3H4)など)
- コピーライトの表示
- サイトポリシーの表示
上記の内容は依頼を受けてサイト制作をする場合必須の項目となります。
もれ落ちの無いようにチェックしましょう。
チェックが終われば依頼者様に確認していただき公開しましょう!
修正
公開後は依頼者様がサイトを運営する中で修正点などが見つかる場合やカスタマイズなどの依頼が多くあります。
そんな時は素早く対応し依頼者様の事業に「これでもか!」と言うくらい貢献しましょう!
もし依頼者様がWeb制作会社だとしたら今後の継続案件に繋がります。
まとめ
この記事ではWebサイト制作の案件を受けてから納品までの流れをご説明しました。
(実際に私が案件を受けて納品するまでの過程です)
依頼されたサイトを制作する際には必ず「納期」があります。
納期に間に合うように時間の配分も大切です。
また、依頼者様の立場になりユーザーの立場になり様々な視点でWebサイト制作をするとより良いWebサイトが出来上がります。
心を込めて目の前の案件に打ち込むことで次の案件へと繋がります。
私が実際にお受けしている案件のほとんどは継続的なものばかりです。
この納品ガイドがみなさんの役に立つことを祈っています!!