この記事ではWordpressでのサイト制作をする際にサイト内にGoogleMapを表示させるため方法を解説します。
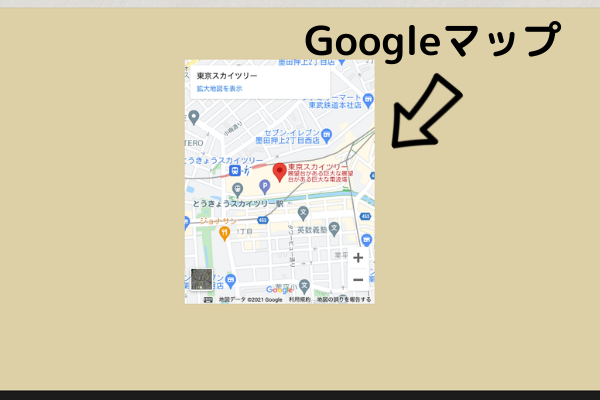
皆さんもWebサイトで以下のような表示を目にしたことがあると思います。

画像はウェブサイトにGoogleマップを表示したものです。
会社所在地や店舗の住所情報の公開などに使用します。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!Googleマップ設置手順
- マップURLを取得する
- wordpressでの設定
という手順で解説します。
設置の手順は下記画像だけでも分かるようになっておりますのでサクッと3分で設定をやっちゃいましょう。
GoogleマップでマップURLを取得
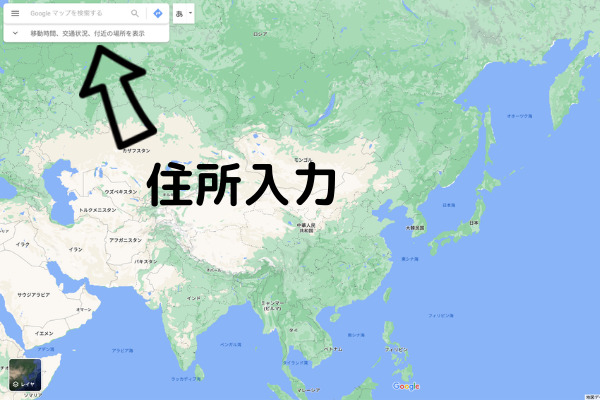
Googleマップにアクセスしウェブサイトに表示させたい住所を検索します。

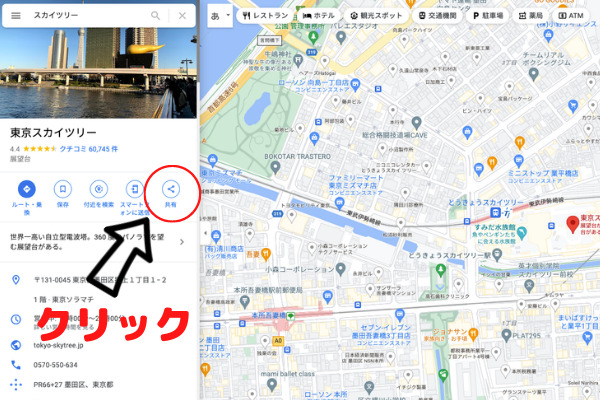
すると全体にマップが表示され、画面左に建物についての情報が表示されます。
共有というボタンがあるのでクリックします。

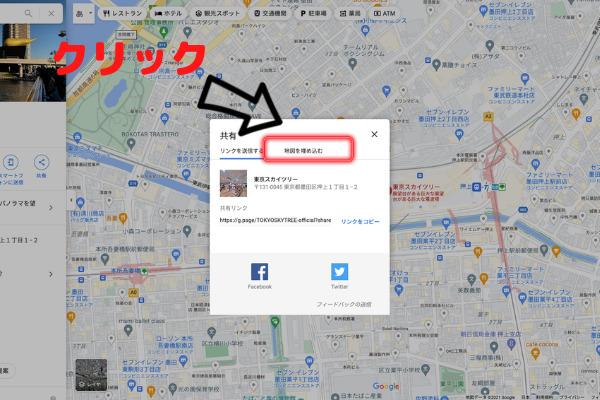
すると画面の中央に共有ダイアログエリアが出てくるので、「地図を埋め込む」をクリック

すると、検索した住所付近の「マップ」と「HTMLコード」が表示されますので、「HTMLをコピー」をクリック。

WordPressでの設定
リンクをコピーできたら、次にWordpressのダッシュボード(管理画面)に移り、「外観」→「ウィジェット」へ進みます。
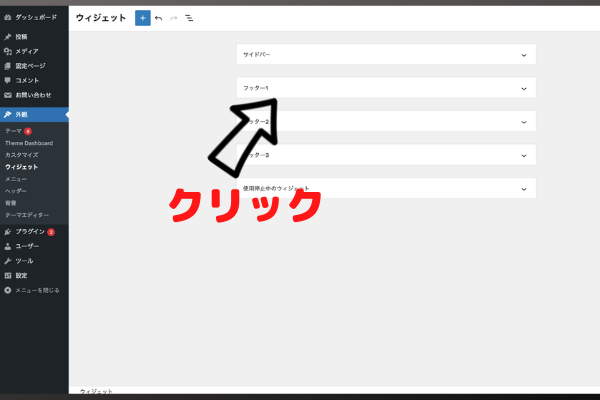
すると、ウィジェットの管理画面が表示されるのでマップを挿入したいウィジェットをクリック。

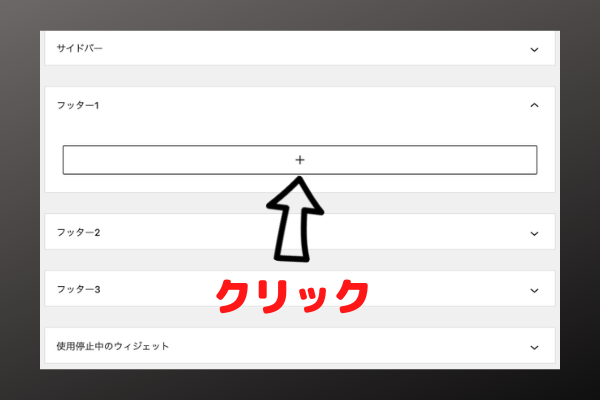
ウィジェットが開くので、「画像の矢印エリアをクリック」

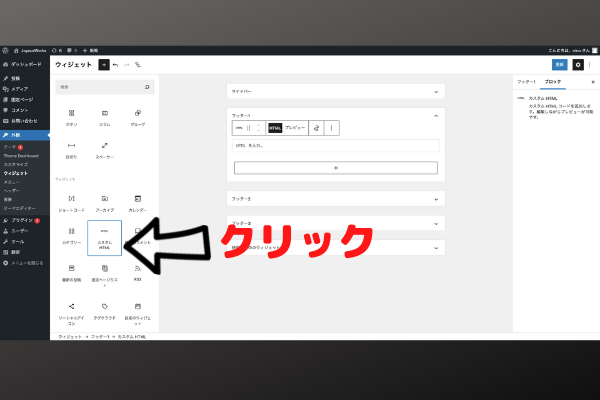
すると、ブロックを選択することができるので、数ある中の「カスタムHTML」をクリック

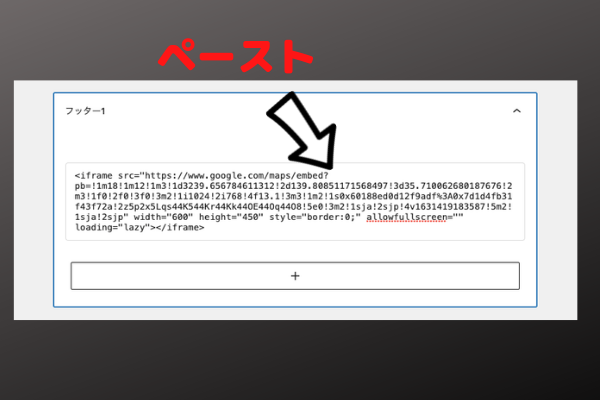
すると、コードを入力する画面が表示されるので「GoogleマップでコピーしたHTMLをペースト」する。

以上で完了です!
最後に表示を確認しましょう!

お疲れさまでした。以上で設定は完了です。
ポイント
画像のサイズを変えたいときは、
HTMLコードをコピーした画面から、画像サイズを選択することが出来ます。
その際は、再度HTMLコードをコピーしてウィジェットに設定する必要があります。

まとめ
ウェブサイトでのGoogleマップの表示は店舗型のサービスでは必須の項目となります。
Googleマップを設置することで、ユーザーの利便性を上げることが出来ます。
また、会社の所在地などを設定することで、サイトの信頼性なども得ることが出来ます。
とても簡単に設定することが出来ますので、皆さんも試してみてください。

