前回の記事ではwordpressスターターテーマ_s(underscores)のheader.phpに書かれている事をご紹介しました。
今日はヘッダー部分を改修し以下の画像の様な感じにしていきます。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!完成図

こちらが完成図です。
タイトルがあり、ナビメニューをつけるだけのとてもシンプルな感じで仕上げたいと思います。
※センス悪っと思うかもしれませんがそこは触れないでください。
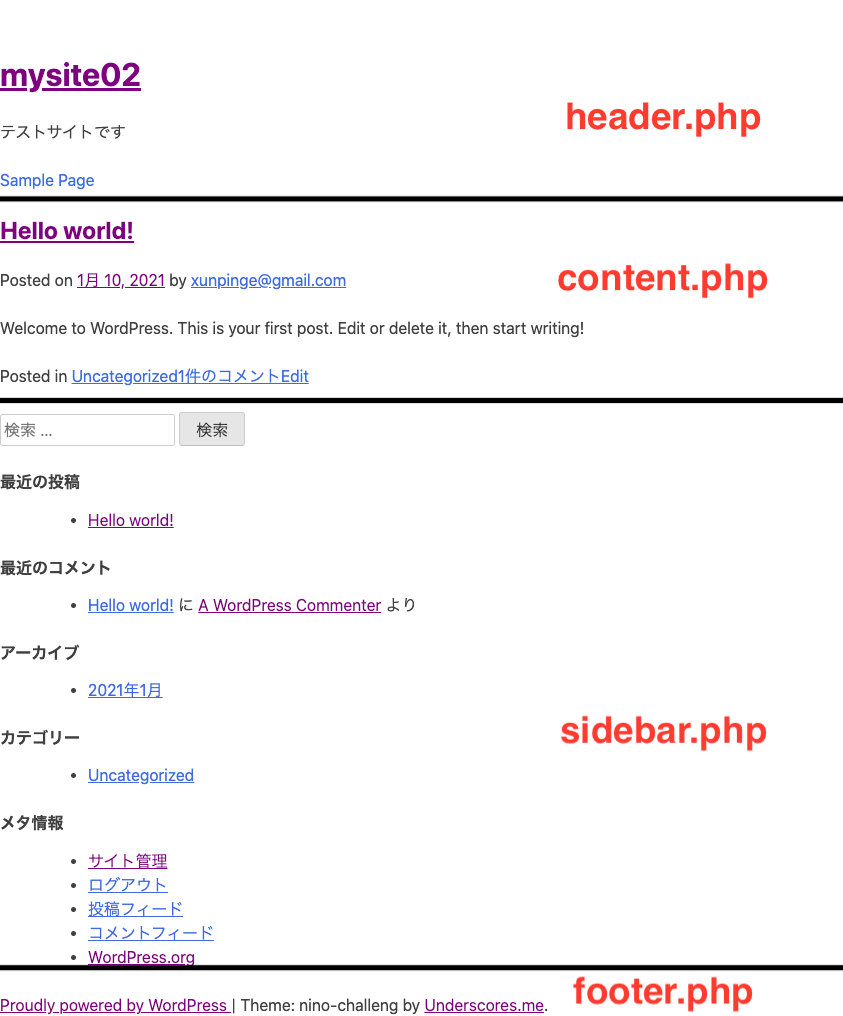
改修前

上の図が改修前のサイトの状態です。
(黒線は私がつけました)
まさに骨!!
改修のしがいがありますね!!
改修には子テーマを作りそれを改修していきます。
_s(underscores)は子テーマを作らなくてもいいテーマ(アップデートされることが無い)ですが元の状態をすぐに確認したりしたい為私は完成までは子テーマで改修を進めることにします。
コードを消す作業
では早速始めましょう。
- <!doctype html>
- <html <?php language_attributes(); ?>>
- <head>
- <meta charset="<?php bloginfo( 'charset' ); ?>">
- <meta name="viewport" content="width=device-width, initial-scale=1">
-
- <link rel="profile" href="https://gmpg.org/xfn/11">
- <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Londrina+Shadow">
- <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
- <?php wp_head(); ?>
- </head>
- <??>
- <body <?php body_class(); ?>>
- <?php wp_body_open(); ?>
- <header id="masthead" class="site-header">
- <div class="site-branding">
- <?php the_custom_logo();
- if ( is_front_page() && is_home() ) :
- ?>
- <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1>
- <?php
- else :
- ?>
- <p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p>
- <?php
- endif; ?>
- </div><!-- .site-branding -->
- <nav id="site-navigation" class="main-navigation">
- <?php
- wp_nav_menu(
- array(
- 'theme_location' => 'menu-1',
- 'menu_id' => 'primary-menu',
- )
- );?>
- </nav><!-- #site-navigation -->
- </header><!-- #masthead -->
消したコードは
サイトのdescription(キャッチフレーズ)を表示するif文、
を消しました。
私のサイトではキャッチフレーズをヘッダーに表示しない為消します。
設定
追記するコードですがhead部分のlinkを追記してwebフォントを読み込んでいるんですが、これに関してはあとで説明します。
ヘッダーではロゴ、サイトタイトル、ヘッダーナビのみを表示しているという感じです。
サイトタイトルは
「管理画面」 ⇨ 「外観」 ⇨ 「カスタマイズ」 ⇨ 「サイト情報」のサイトタイトルで設定可能です。
またサイトのヘッダーロゴも同じところから設定が可能です。
ヘッダーナビゲーションは
「管理画面」 ⇨ 「外観」 ⇨ 「メニュー」もしくは「カスタマイズ」 ⇨ 「メニュー」から編集が可能です。
レイアウト
次にCSSでレイアウトを整えていきたいと思います。
子テーマを作った際のstyle.cssで編集していきます。
- /************************************
- **header
- ************************************/
- .site-branding {
- background-color: #9DF4F4;
- }
- .site-branding a {
- display: inline-block;
- color: #fff;
- border: none;
- text-decoration: none;
- text-align: center;
- letter-spacing : 4px;
- text-shadow:
- 2px 2px 1px #003366,
- -2px 2px 1px #003366,
- 2px -2px 1px #003366,
- -2px -2px 1px #003366,
- 2px 0px 1px #003366,
- 0px 2px 1px #003366,
- -2px 0px 1px #003366,
- 0px 9px 9px #333; /* 文字の影 */
- }
- .site-title {
- font-family: 'Londrina Shadow', cursive;
- font-size: 3.2em;
- margin: 0;
- padding: 0.4em 0;
- text-align: center;
- }
- /************************************
- **ナビゲーション
- ************************************/
- .main-navigation {
- background: -moz-linear-gradient(to right,rgba(135,206,250,0.6),#86a8e7 30%,#91eae4);
- background: -webkit-linear-gradient(to right,rgba(135,206,250,0.6),#86a8e7 30%,#91eae4);
- background: linear-gradient(to bottom,#9DF4F4,#86a8e7);
- /* text-shadow:0px 9px 9px #333;*/
-
- }
- nav{
- text-align: center;
- margin-bottom: 10px;
- box-shadow: 0 3px 4px 0 rgba(0, 0, 0, 0.22);
- }
- nav ul{
- margin: 0;
- padding: 10px 0;
- }
- nav ul li{
- list-style: none;
- display: inline-block;
- width: 18%;
- min-width: 90px;
- }
- nav ul li a{
- /* font-family: 'Londrina Shadow', cursive;*/
- font-size: 100%;
- font-weight: bold;
- text-decoration: none;
- color: #fff;
- }
- nav ul li.current a{
- color: #F33135;
- }
- nav ul li a:hover{
- color: #E7DA66;
- }
上記を設定します。
その際「Webフォント」と言われるウェブ上のフォントを読み込んでいます。
それを使う為にheader.phpのhead部分に以下のコードを追記します。
- <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Londrina+Shadow">

するとこんな感じのヘッダーになります。
今日のカスタマイズはここまでです。
まとめ
今日はヘッダーの改修をしました。
ヘッダーについては最低限のコードがすでに書き込まれているのでレイアウトを整える程度でした。
もしわからない事があればGoogleで検索してください!
(とても重要)
私自身まだまだ初学者なので皆様がカスタマイズする際に上記のコードをコピーしてもきちんとスタイルが当たらない事があるかもしれません。
そのような時はgoogleCrormの検証機能を使い解決してください。
(責めないでください)
最後まで読んでいただきありがとうございました!!
次回の記事ではヘッダーのしたのエリアを下の画像みたいな感じにしたいと思います!

また次回の記事でお会いしましょう!!

