皆さんこんにちは!ニノです。
この記事では、前回の記事(お問い合わせフォームを設置しよう)で設置したお問い合わせフォームに「入力内容確認画面」と「送信完了画面」を設置したいと思います。
ContactForm7でお問い合わせフォームを設置し、入力内容確認画面を設置したい方は是非参考にしてみてください。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!ContactForm7で作ったお問い合わせフォームへの確認画面、完了画面の設置の手順
手順としては、
- 固定ページで「確認ページ」「完了ページ」を作る
- 「ContactForm7」でフォームを作成する(事前準備)
- 「Contact Form 7 Multi-Step Forms」をインストールする
- お問い合わせフォームのボタンを「入力内容の確認」に変更してMulti-Step Formsの設定をする
- ContactForm7で入力内容確認フォームを作成する
- フォーム送信テスト
以上の手順で進めていきたいと思います。
それでは初めていきましょう!!
固定ページで「確認ページ」「完了ページ」を作る
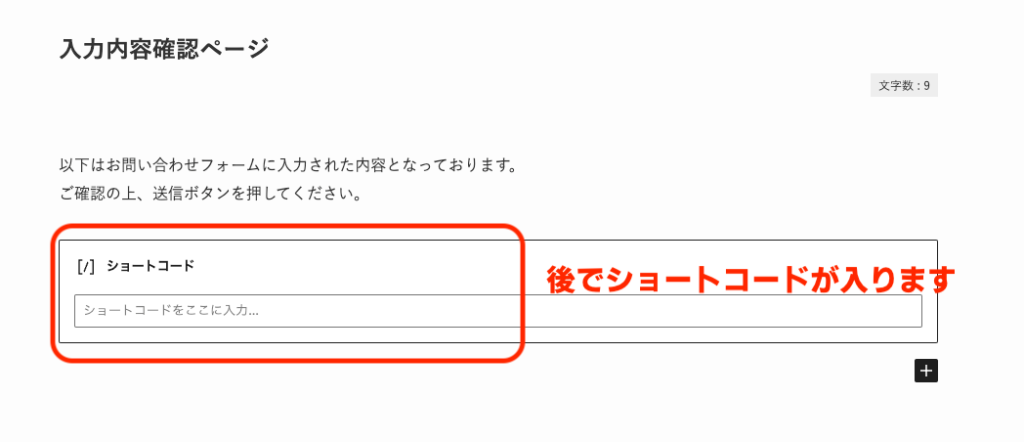
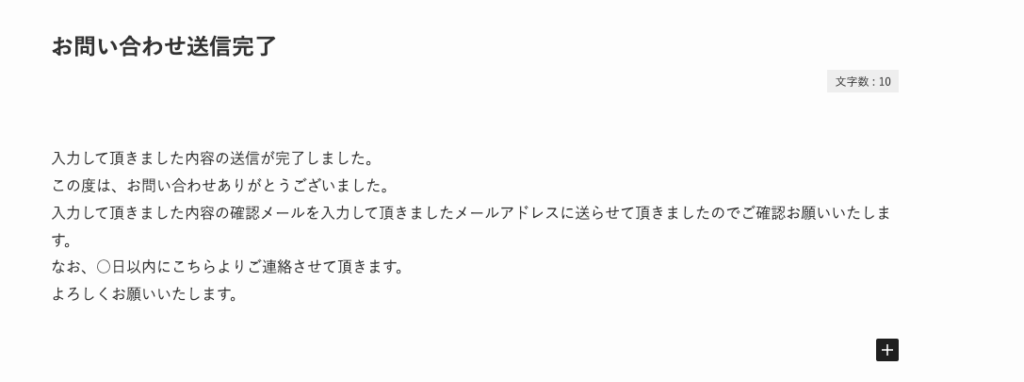
まずは固定ページで「入力内容確認ページ」と「お問い合わせ送信完了ページ」を作成しましょう。
作成方法は、以下の手順で行います。
- 管理画面(ダッシュボード)から固定ページに移動
- 新規追加をクリック
- ページタイトルをつける


「ContactForm7」でフォームを作成する(事前準備)
まず事前準備として、ContactForm7でお問い合わせフォームをサイトに設置しましょう。
以下の記事で作成したお問い合わせフォームに「確認画面」「完了画面」を設置しますのでまだお問い合わせフォームをご準備できていない方は以下の記事を参考にしてお問い合わせフォームを設置しましょう。

「Contact Form 7 Multi-Step Forms」をインストールする
お問い合わせフォームが設置できたら、次に「Contact Form 7 Multi-Step Forms(プラグイン)」をインストールしましょう。
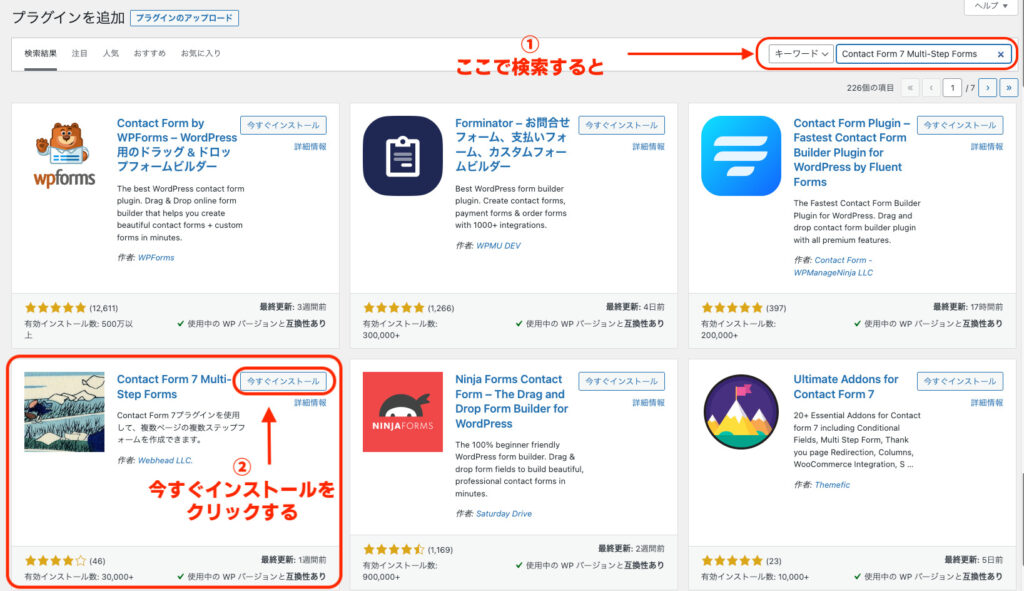
プラグインの新規追加から検索窓で
お問い合わせフォームが設置できたら、次に「Contact Form 7 Multi-Step Forms(プラグイン)」をインストールしましょう。
プラグインの新規追加から検索窓で「Contact Form 7 Multi-Step Forms」と検索するとヒットしますのでインストール、有効化しましょう。

今すぐインストールをクリックすると以下のような表示がされ許可を求められます。

内容を翻訳すると、以下のような文章になります。
「許可」、「スキップ」どちらを選択しても問題なく機能を使えますのでどちらでも構いません。
セキュリティと機能の更新に関するメール通知を受け取り、基本的な WordPress 環境情報を共有することを選択してください。 これにより、プラグインとサイトとの互換性が向上し、必要な機能をより適切に実行できるようになります。
お問い合わせフォームのボタンを「入力内容の確認」に変更してMulti-Step Formsの設定をする
現在のお問い合わせフォームでは、フォームのボタンが「送信する」になっておりクリックすると送信されてしまいますのでその設定を変更します。
まず、ダッシュボードのお問い合わせをクリックして、作成したコンタクトフォームの編集画面に移動します。
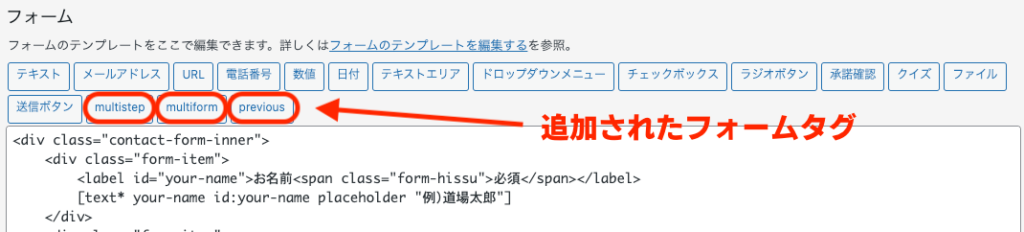
すると、ContactForm7 Multi-Step Formsをインストールしたことによって、「multistep」、「multiform」、「provious」と三つのフォームタグが追加されています。

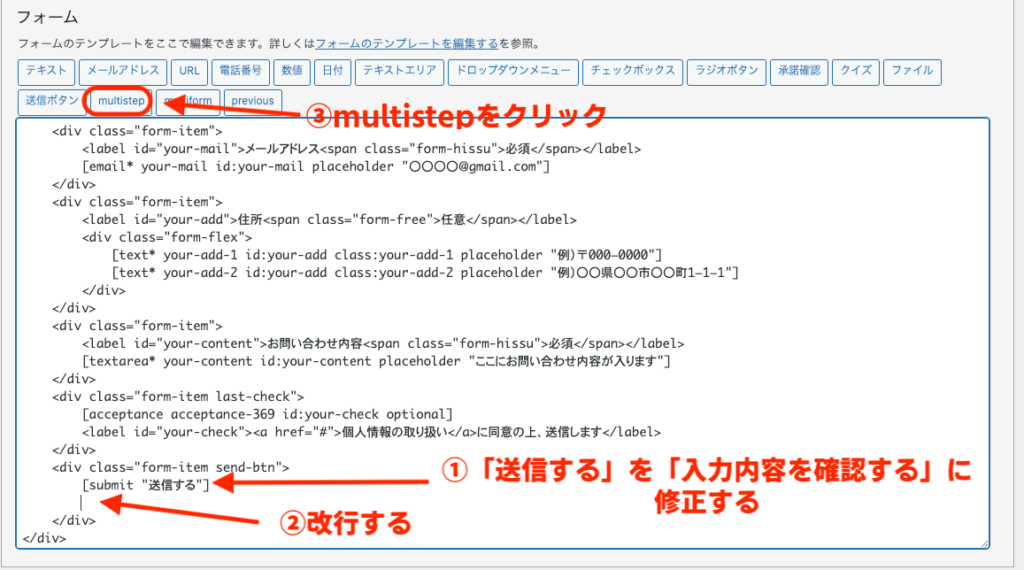
「入力内容確認ボタン」で入力内容が遷移先のURLに引き継がれるようにするには、
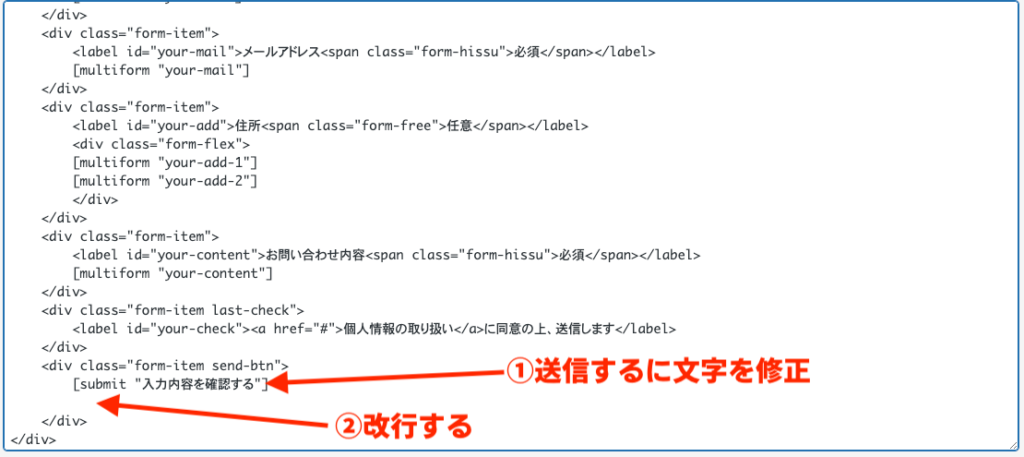
送信ボタンのフォームタグ内の「送信する」を「入力内容を確認する」に修正し、改行して「multistep」をクリックします。

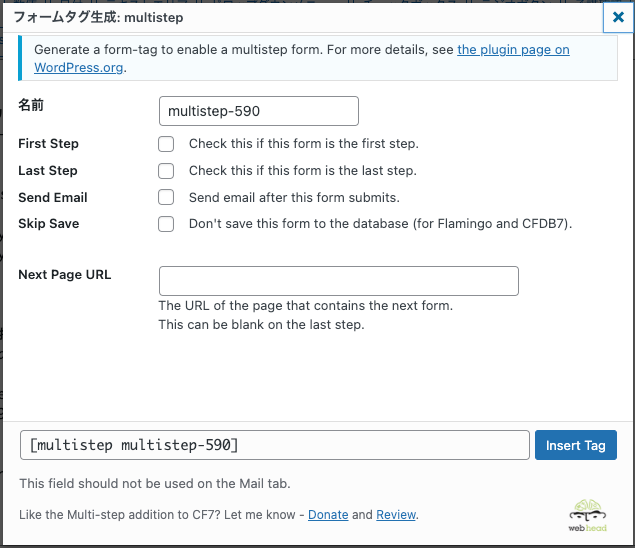
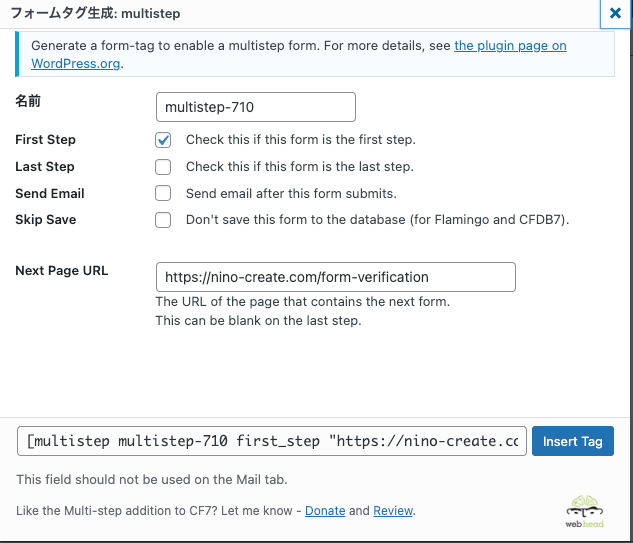
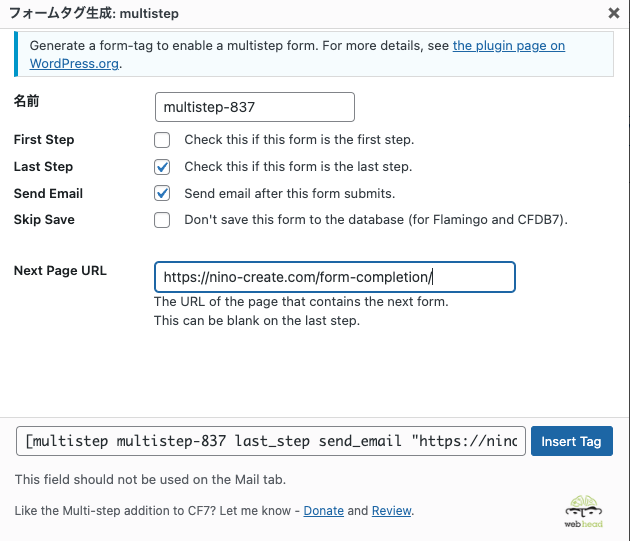
「multistep」をクリックすると、以下のようなフォームタグ設定が表示されます。

フォームタグ設定のそれぞれの項目の意味としては、以下の表を参考にしてみてください。
| 名前 | 任意で名前をつけれます。(なんでもOK) |
| FirstStep | これは入力フォームである場合チェックします。(今回はこのお問い合わせフォームが入力フォームのファーストステップなのでチェックします) |
| LastStep | 最後のステップであればチェックします。チェックすると入力内容が削除され次のフォームへ入力内容が反映されません。(空欄でOK) |
| Send Email | ここをチェックにすると「ボタンをクリック」した時に通常のContactForm7と同じようにメールを送信します。(空欄でOK) |
| StepSave | チェックするとメールを保存するプラグイン「Flamingo」「CFDB7」でメール保存をさせないようにします。(空欄でOK) |
| Next Page URL | フォームの入力内容反映させたいページのURLを設定します。 (先程作った「入力内容確認ページ」のURLを入力) |
以下の画像ように設定すればOKです。

フォームタグ生成設定ができたら「InsertTag」をクリックします。
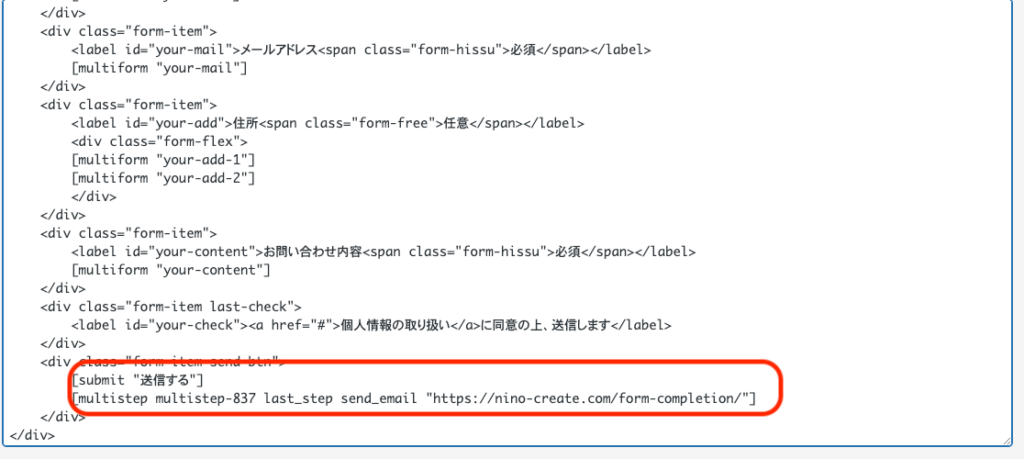
するとフォームタグが「入力内容の確認する」ボタンの下に配置されますのでこれで入力フォームでの設定は終わりです。

ContactForm7で入力内容確認フォームを作成する
次に「入力内容確認フォーム」を作成します。
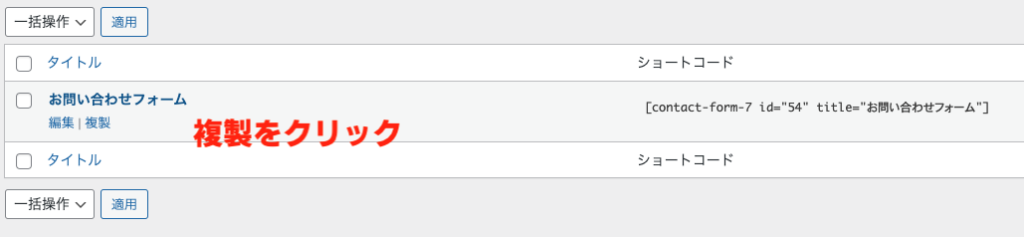
まず、ダッシュボードのお問い合わせをクリックし、現在ある入力確認を追加したいフォームを「複製」します。

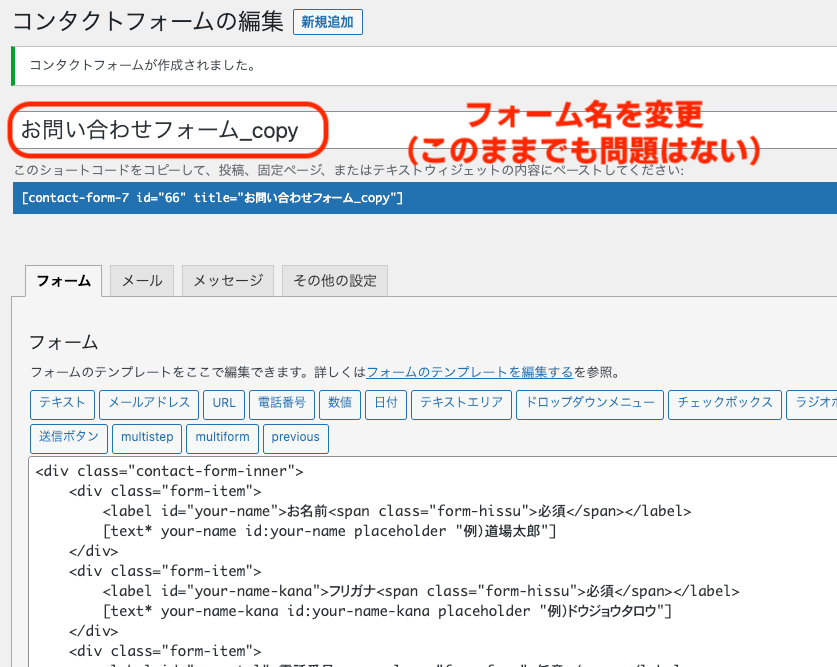
すると、フォームが複製されますのでまずは「タイトル」をつけましょう。

次にフォームの設定をします。
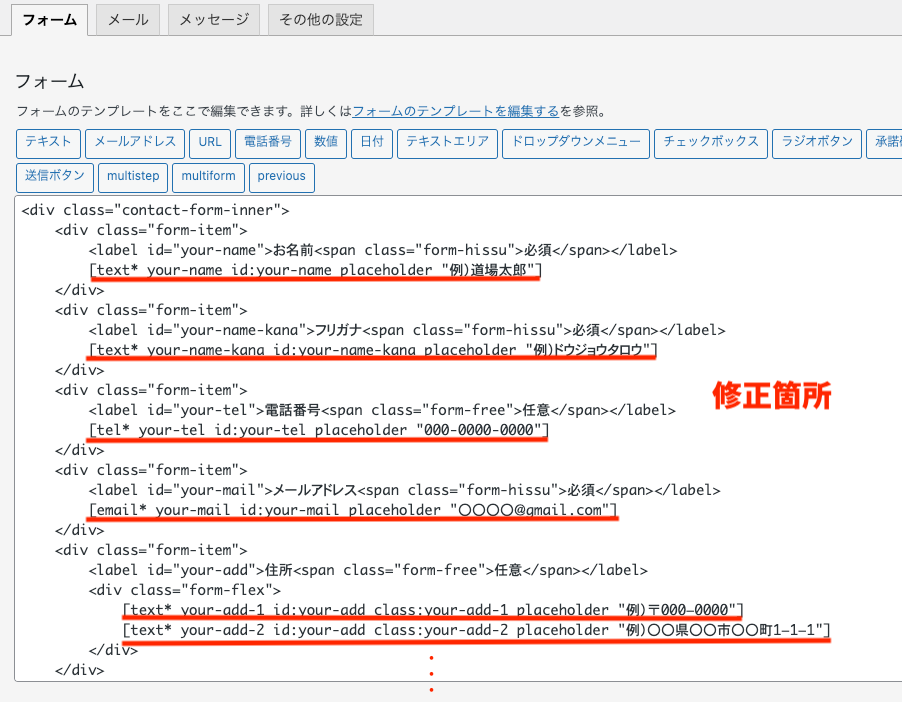
設定する箇所は、すべてのフォームタブです。(以下画像参照)

フォームタブを設定するためには、「multiform」を使います。
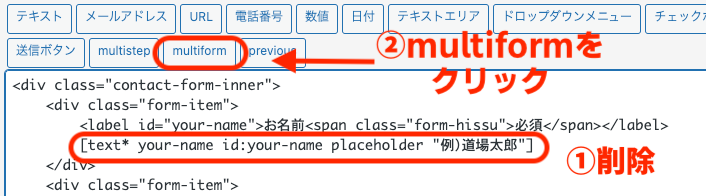
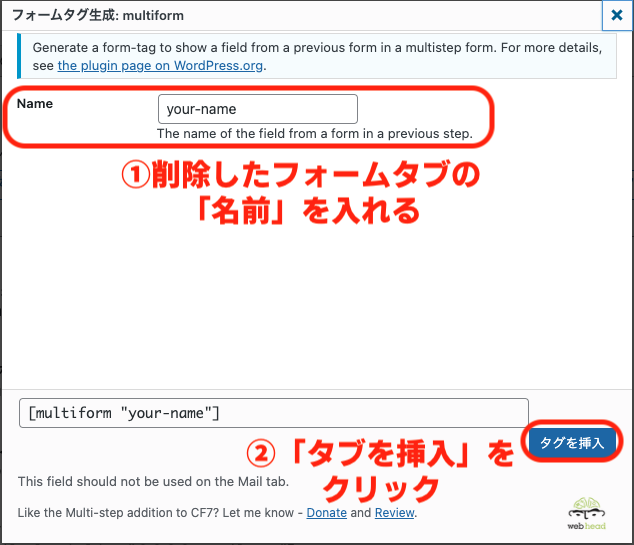
現在のフォームタブを削除し、そこで「multiform」をクリックし、削除したフォームタブの「名前」を入力します。
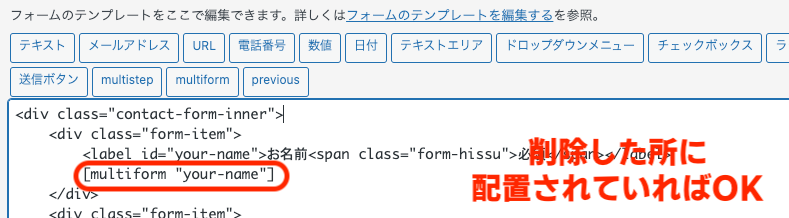
下記の画像では、「お名前」のフォームタブを削除し「multiform」をクリックし「your-name」を設定しています。



以上の流れですべてのフォームタグを修正していきます。
送信ボタンの設定はまず、フォームタブの「入力内容の確認ボタン」の文字を「送信ボタン」に変更します。

そして、送信ボタンの時と同じく、「multistep」をクリックします。
ここでの設定は以下のように設定します。
- 名前を任意で設定する
- LastStepにチェックを入れる
- SendEmailにチェックを入れる( LastStepにチェックを入れると自動的にチェックされる)
- NextPageURLにお問い合わせ完了ページのURLを入れる
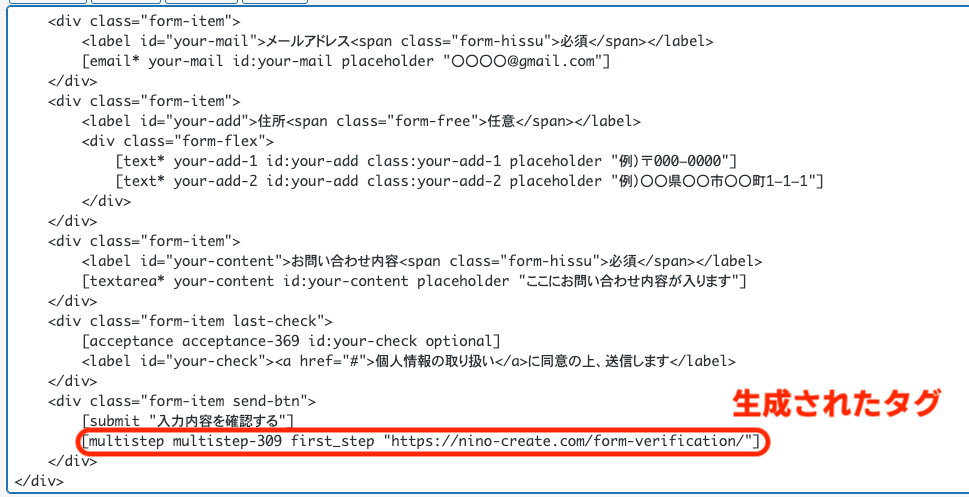
設定したら以下の画像のようになります。

以下は生成されたフォームタグです。

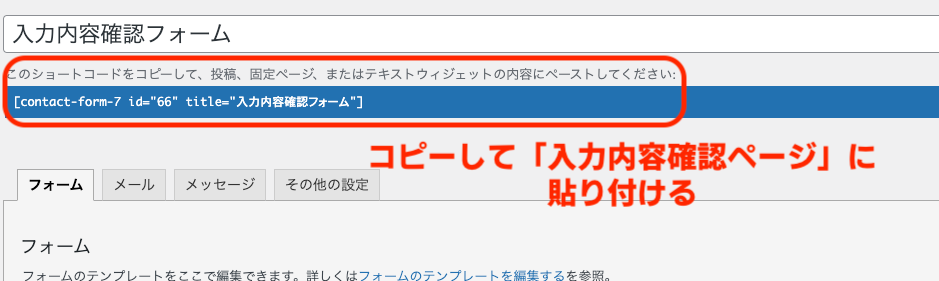
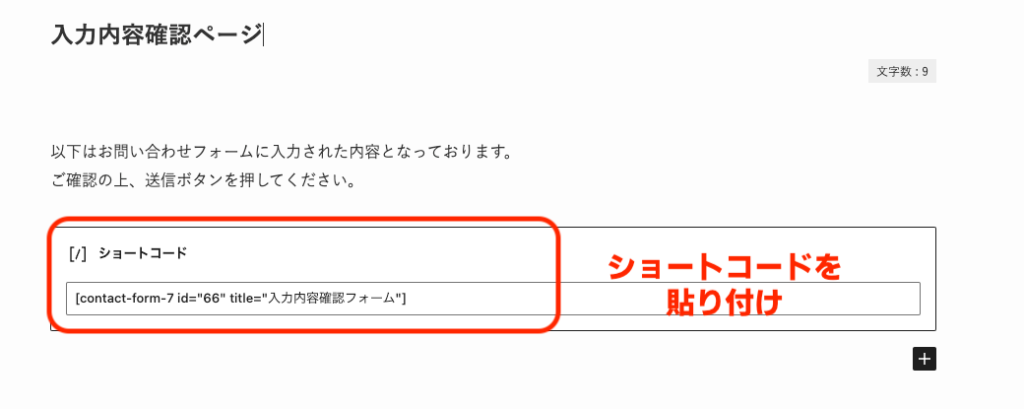
最後にフォームを保存し、入力内容確認フォームのショートコードをコピーして、「入力内容確認ページ」にショートコードを貼り付けましょう。


以上ですべての設定が終わりです。
フォームの入力テスト
最後に、フォームの入力テストをしましょう。
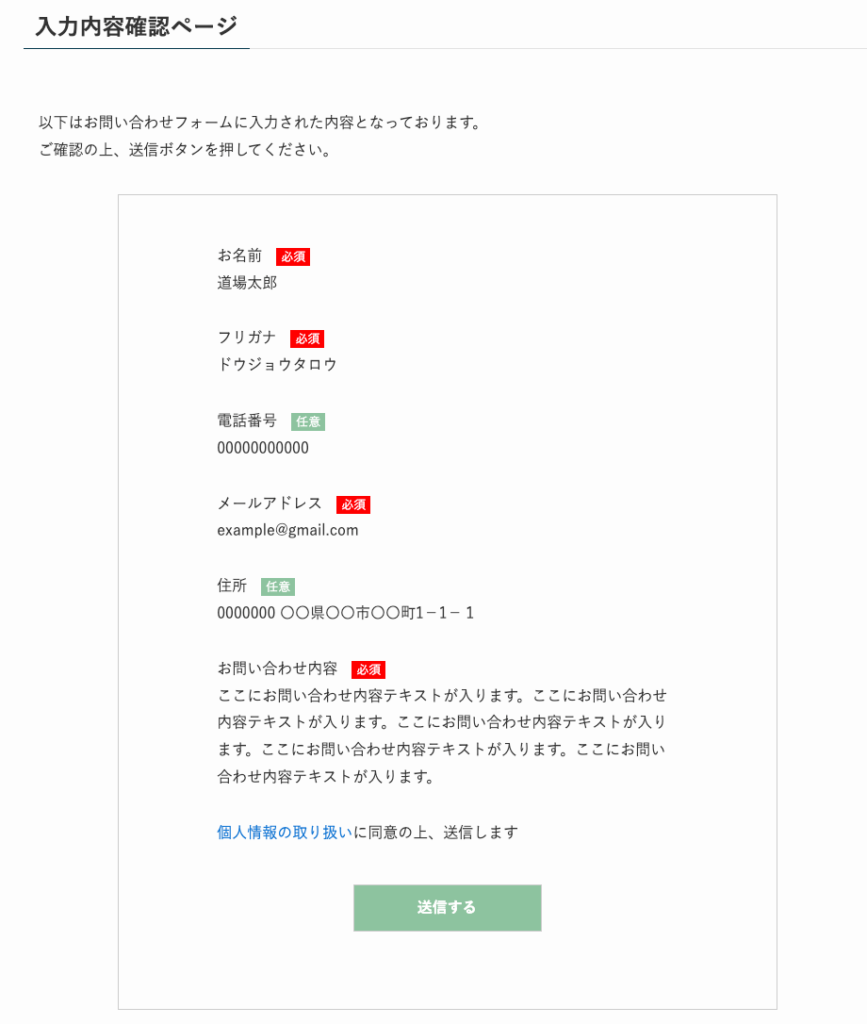
お問い合わせフォームに移動しフォーム項目へ情報を入力し「入力内容の確認」をクリックしてみましょう!
以下のように入力した内容が問題なく表示されていればOKです。

また、「送信する」をクリックすると、以下のように表示されていればOKです。

以上でお問い合わせフォームの「入力内容確認画面」「送信完了画面」の設置が完了です!
まとめ
この記事では、ContactForm7を使ったお問い合わせフォームに「入力内容確認画面」と「送信完了画面」を設置しました。
ホームページ制作では必ずと言っていいほど設置されているお問い合わせフォームですが、以上のようなカスタマイズを覚えているとお客様のニーズに応えられる幅が広がります。
お問い合わせフォームの「確認画面」「完了画面」はContactForm7だけではなく、「MW WP Form」(プラグイン)を使ってもできますのでそちらも機会があればご紹介したいと思います。
最後まで読んでいただきありがとうございました。
また次の記事でもお会いしましょう!!