皆さんこんにちは!
つい先日サイトのテーマをAFFINGER6に変更しましてサイトアンコン(ファビコン)を設定したのでファビコンについて皆さんに共有できたらと思います。
この記事ではファビコンってなに??と言う状態からファビコン設定までを詳しく説明していきます!
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!ファビコンって何?
ファビコンと言われてもなんのことやらと思おう方も多いかと思います。
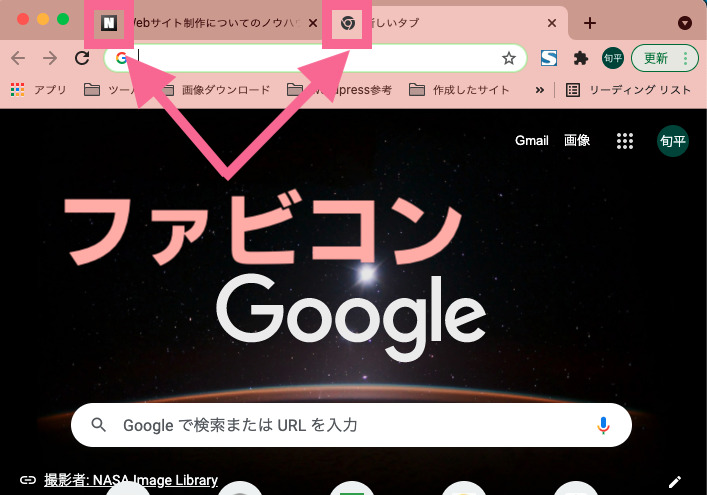
ファビコンはサイトアイコンとして検索タグに付けられるものです。以下の画像をご覧ください↓

皆さんも見たことがあるかと思います。
画像のタグの部分についているアイコンがファビコンです。
ファビコンはSEO対面では効果はありませんが、ブランドイメージを伝えたり、多くのタグを開いている際などにサイトの目印になりユーザーの利便性を向上させます。
WordPressで必ずファビコンを設定したほうがいい理由
ファビコンはSEO対策の面ではあまり活躍しません。
そぉ思うと「設定しなくてもいいか」と思うかもしれませんが、
私はファビコン設定を強くオススメします。
その理由として、デフォルトのファビコンが他のサイトともろかぶりしてしまうからです。
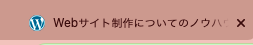
以下はファビコンを設定していないときのデフォルト表示されるファビコンの画像です。

画像のファビコンはWordpressでデフォルトで用意されているファビコンです。
ダサいという問題はありませんが、ネットサーフィンをしているとこのファビコンをよく見かけます。
私自身は複数のタグを開いて調べ物をするため、同じファビコンだととても違和感を感じてしまいます。
ユーザーの利便性を上げるためや自身のサイトのブランドイメージを高めるためにもファビコンは設定しておきましょう。
WordPressファビコン設定方法
ここではファビコンの設定方法を紹介します。
といってもとても簡単に設定することが出来ますので皆さんもサクッとやってしまいましょう。
手順としては、
- 縦横のピクセル数が同じ画像を用意
- wordpressで設定
縦横のサイズが同じ画像を用意
皆さんもお手元のデバイスで確認してもらうと分かると思いますが、ファビコンは正方形の画像です。
なので長方形の画像を用意すると変に切り取られ思い通りに表示されませんので注意です。
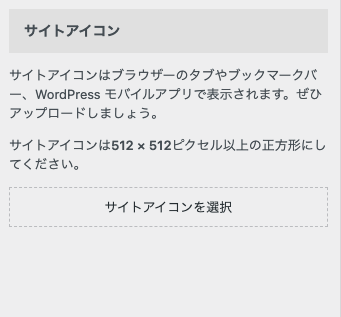
画像のサイズは512px×512px以上の正方形で作成します。
(wordpressのダッシュボード→外観→カスタマイズ→サイト情報で確認することが出来ます)

画像の作成方法はなんでもかまいませんが、せっかく設定するならおしゃれなファビコンを設定したいですよね。
オススメの作成ツールは「Canva」という画像作成ツールです。
無料、有料とありますが、無料でも十分に画像の編集や作成ができますのでオススメです。
無料で使用する場合は画像の背景透過が出来ませんので違うサイトで背景透過をすることをオススメします。
私が使っている背景透過ツールはremovebgというサイトです。
ドラッグ&ドロップで簡単に背景透過をすることが出来ます。
ワンポイント
ファビコンは小さく表示されますので遠目からでも見やすいシンプルなデザインするといいでしょう。
画像をWordpressで設定
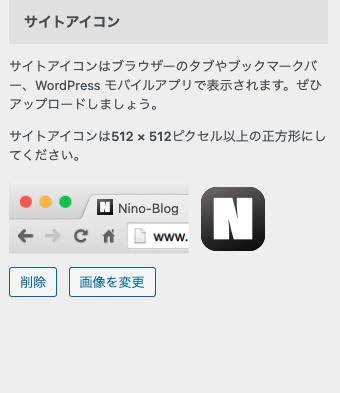
画像が用意できればWordpresで設定をします。
設定場所は、管理画面→外観→カスタマイズ→基本情報(画像のサイズを確認した場所と同じ)です。

そこで画像をアップロードするとサイトのタブにファビコンが表示されます。
これでファビコンの設定は完了です!!
最後に
WordPressでサイト制作をする際、ファビコンの設定を怠ると設定していないサイトとファビコンががぶります。
私自身そんなサイトを目にすると「作り込まれてないなぁ」と感じます。
設定し自分のサイトの独自性をアピールしましょう。

