皆さんこんにちは!ニノです。
WordPressでお問い合わせフォームを設置する際に「どぉやって設置したらいいの?」と戸惑ったことはありませんか?
この記事では、とてもシンプルでオーソドックスなコンタクトフォームの設置方法をご紹介します。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!完成したコンタクトフォームの確認
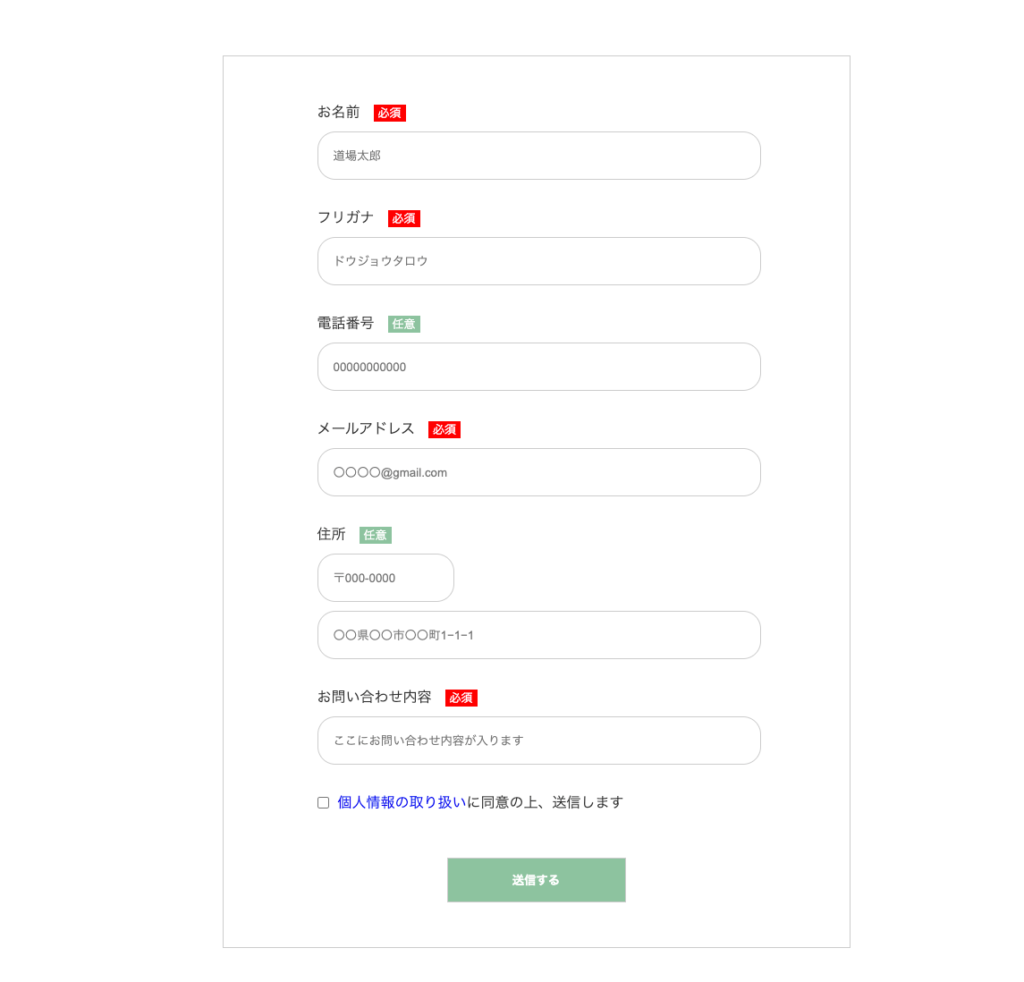
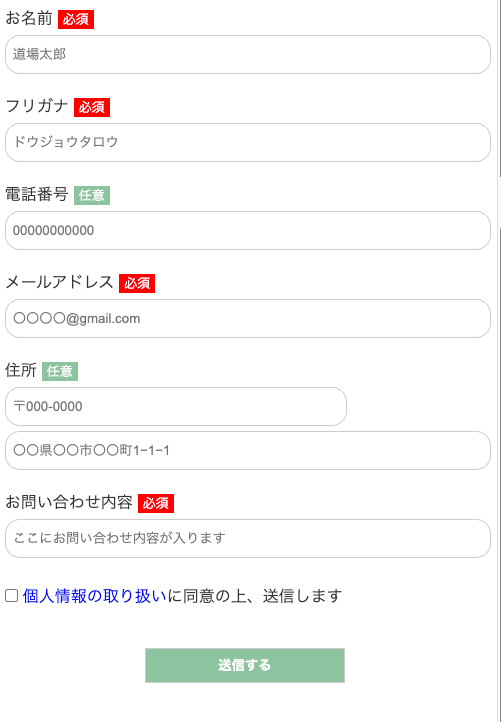
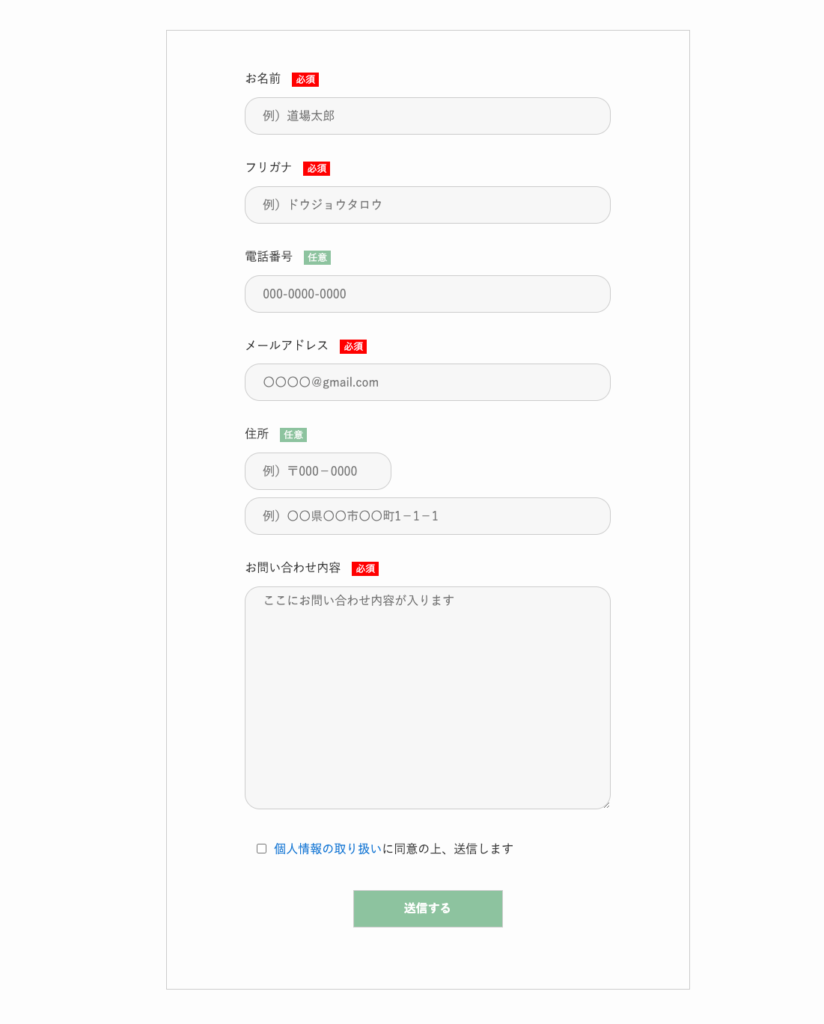
以下が今回作成するお問い合わせフォームの完成図です。
スマホにも対応したコンタクトフォームを作成します。


お問い合わせフォーム作成手順
お問い合わせフォームの作成手順としては、以下の手順で行います。
- HTML,CSSでコンタクトフォームをデザインする
- WordPressに「ContactFrom7(プラグイン)」をインストール
- ContactForm7にHTML、CSSのデザインを移行する
- ショートコードを任意のページに貼り付ける
- ContactFrom7の設定をする
- 完成
では、さっそく始めていきましょう!!
HTML、CSSでコンタクトフォームをデザインする
WordPressでお問い合わせフォームを作成するには一般的に「ContactForm7」を使いますが、デフォルト状態のデザインだととてもしょぼく見えてしまいます、、
そこでHTML、CSSで作ったオリジナルのお問い合わせフォームを「ContactFrom7」に適用するためまずはHTML、CSSでお問い合わせフォームをデザインしましょう。
以下が今回のコンタクトフォームのHTML、CSSコードです。
HTMLコード
以下が今回「ContactForm7」に適用するHTMLコードです。
お問い合わせフォームは一般的に<Form>タグで囲みますが、下のコードには<Form>タグは使っていません。
それは、ContactForm7にHTMLを適用すると設定上<Form>タグでコードが囲まれるためです。
<div class="contact-form-inner">
<div class="form-item">
<label id="your-name">お名前<span class="form-hissu">必須</span></label>
<input type="text" placeholder="道場太郎">
</div>
<div class="form-item">
<label id="your-name-kana">フリガナ<span class="form-hissu">必須</span></label>
<input type="text" placeholder="ドウジョウタロウ">
</div>
<div class="form-item">
<label id="your-tel">電話番号<span class="form-free">任意</span></label>
<input type="text" placeholder="00000000000">
</div>
<div class="form-item">
<label id="your-mail">メールアドレス<span class="form-hissu">必須</span></label>
<input type="text" placeholder="〇〇〇〇@gmail.com">
</div>
<div class="form-item">
<label id="your-add">住所<span class="form-free">任意</span></label>
<div class="form-flex">
<input type="text" placeholder="〒000-0000">
<input type="text" placeholder="〇〇県〇〇市〇〇町1−1−1">
</div>
</div>
<div class="form-item">
<label id="your-content">お問い合わせ内容<span class="form-hissu">必須</span></label>
<textarea name="your-content" id="your-content" cols="30" rows="10" placeholder="ここにお問い合わせ内容が入ります。"></textarea>
</div>
<div class="form-item last-check">
<input type="checkbox">
<label id="your-check"><a href="#">個人情報の取り扱い</a>に同意の上、送信します</label>
</div>
<div class="form-item send-btn">
<input type="submit" value="送信する">
</div>
</div>CSSコード
以下は上記したHTMLコードに適用するCSSコードです。
スマホサイトでも問題なくフォームが表示されるようにレスポンシブに対応しています。
(768px以下で表示が変わるようにデザインしています)
.contact-form-inner {
max-width: 700px;
margin: 0 auto;
padding: 50px 0;
border: 1px solid #cccccc;
}
.form-item:first-child {
margin-top: 0;
}
.form-item {
width: 70%;
margin: 30px auto 0;
}
.form-item label{
display: block;
font-size: 16px;
color: #333333;
}
.form-item > input{
width: 100%;
height: 50px;
border-radius: 20px;
border: 1px solid #cccccc;
margin-top: 10px;
}
.form-item input::placeholder,
.form-item textarea::placeholder {
padding-left:15px;
}
.form-flex {
display: flex;
flex-direction: column;
}
.form-flex input {
height: 50px;
border-radius: 20px;
border: 1px solid #cccccc;
margin-top: 10px;
}
.form-flex input.your-add-1 {
width: 40%;
}
.form-flex input.your-add-2 {
width: 100%;
}
.form-hissu {
color: #ffffff;
font-size: 13px;
margin-left: 15px;
padding: 3px 5px;
background-color: red;
}
.form-free {
color: #ffffff;
font-size: 13px;
margin-left: 15px;
padding: 3px 5px;
background-color: #8DC39F;
}
.form-item textarea{
height: auto;
width: 100%;
border-radius: 20px;
border: 1px solid #cccccc;
margin-top: 10px;
}
.last-check {
display: flex;
align-items: center;
vertical-align: middle;
}
.last-check > input {
width: auto;
height: auto;
margin: 0 10px 0 0;
}
.last-check a {
text-decoration: none;
}
.form-item.send-btn{
max-width: 200px;
margin: 40px auto 0;
}
.form-item.send-btn input{
background-color: #8DC39F;
color: #ffffff;
border-radius: 0px;
font-weight: 700;
cursor: pointer;
}
.form-item.send-btn input:hover {
background-color: #FFFFFF;
color: #8DC39F;
border: 1px solid #8DC39F;
transition: all .3s;
}
/* レスポンシブコード
画面サイズ768px以下で表示を変えています
*/
@media screen and (max-width:768px) {
.contact-form-inner {
padding: 30px 15px;
border: none;
}
.form-item {
width: 95%;
margin: 20px auto 0;
}
.form-item > input{
height: 35px;
border-radius: 15px;
margin-top: 5px;
}
.form-item textarea{
border-radius: 15px;
margin-top: 5px;
}
.form-item input::placeholder {
padding-left:5px;
}
.form-flex input {
height: 35px;
border-radius: 15px;
margin-top: 5px;
}
.form-flex input.your-add-1 {
width: 70%;
}
.form-hissu {
margin-left: 5px;
}
.form-free {
margin-left: 5px;
}
.last-check > input {
margin: 0 5px 0 0;
}
.form-item.send-btn{
width: 80%;
margin: 30px auto 0;
}
} ContactForm7をインストールする
次にお問い合わせフォームをWordpressサイトで実装するために「ContactFrom7」(プラグイン)をインストールしましょう。
インストール方法

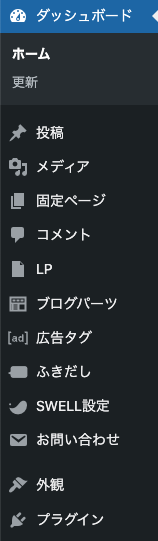
管理画面(ダッシュボード)左側のサイドバーから「プラグイン」をクリックしプラグインページの「新規追加」をクリックしましょう。
次にページ内の検索窓で「ContactForm7」と検索すると検索結果に出てくる以下のプラグインを見つけます。
(似ているプラグインが多数ありますので注意ましょう!)
「今すぐインストール」をクリック

「今すぐインストール」をクリックすると以下のようにボタンが「有効化」に変わりますのでクリックしてインストール、有効化が完了です!

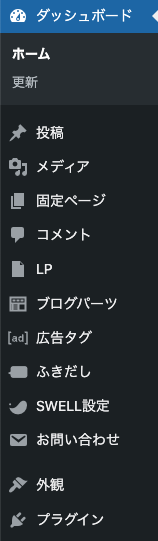
コンタクトフォームがインストールされ、有効化されると、以下のように管理画面の左サイドバーに「お問い合わせ」の項目が追加されます。

ContactForm7にHTML、CSSのデザインを移行する
では次にContactForm7にHTML、CSSのデザインを移行していきましょう!
ContactForm7へのHTML移行手順
ステップ1 管理画面からコンタクトフォームを開く
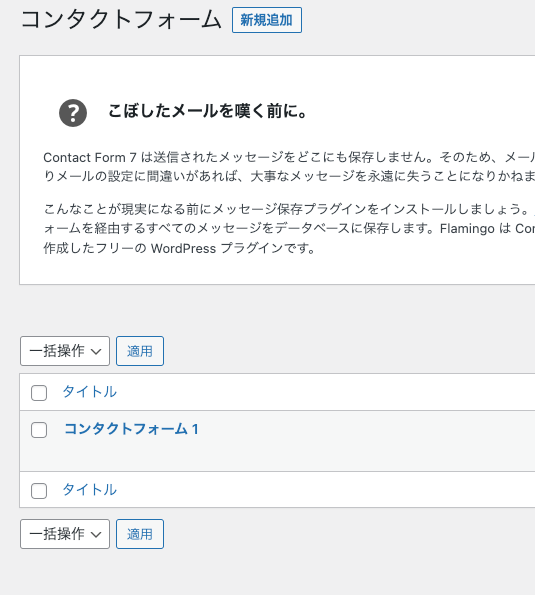
ContactForm7をインストール、有効化できたら、管理画面の「お問い合わせ」をクリックし「コンタクトフォーム1」をクリック


ステップ2 コンタクトフォームに名前をつける
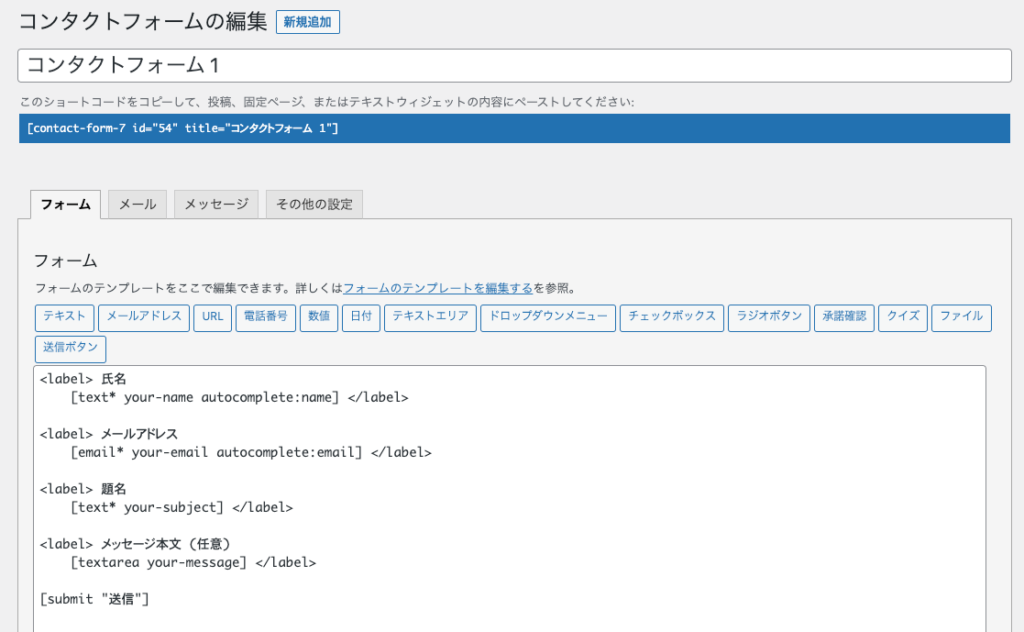
コンタクトフォーム1にアクセスすると以下の画面に移行しますので、まず、「コンタクトフォーム1」と書かれているタイトルを自分好みに修正しましょう。(タイトルは別にこのままでも問題はありません)

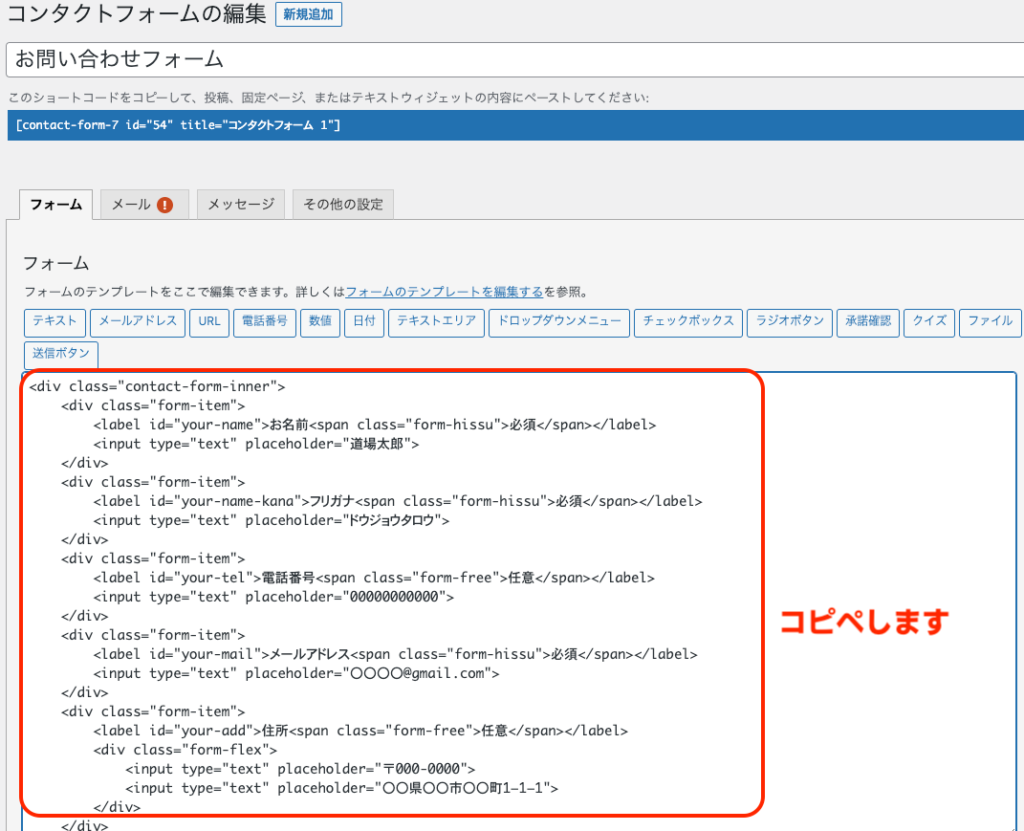
ステップ3 HTMLコードの移行
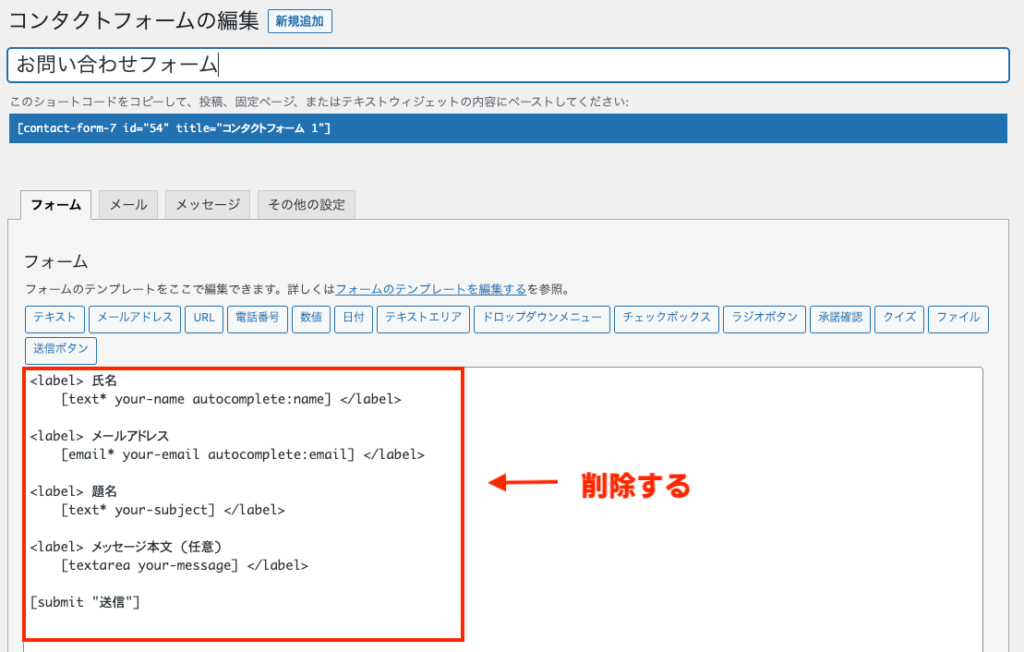
まず、デフォルトで設定されているコードを削除しましょう。

その後、用意したHTMLコードを削除した部分に貼り付けます。(コピペでOKです)

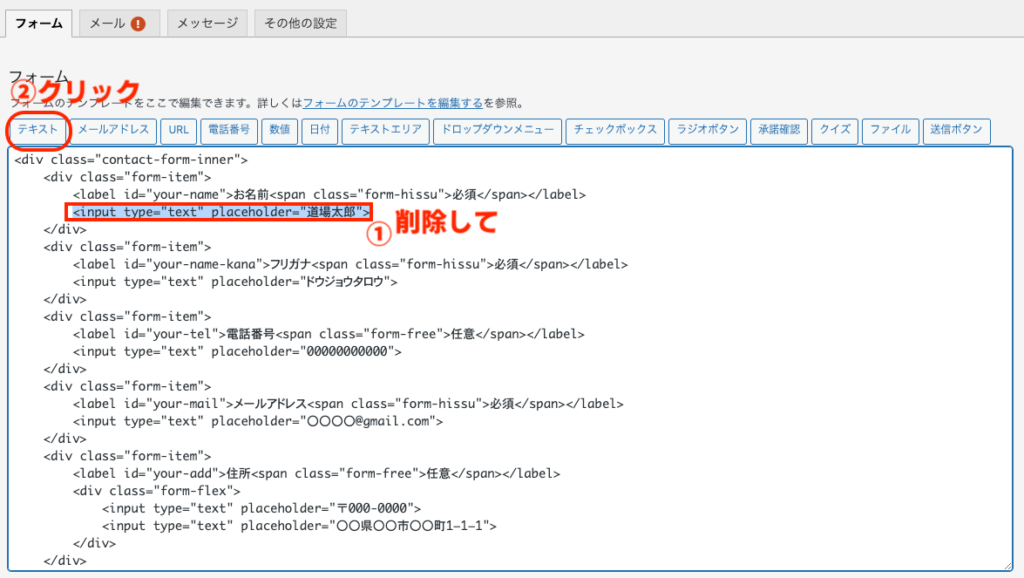
ステップ4 フォームテンプレートで<input>タグの修正
HTMLコードを貼りつけた後、ContactForm7のフォームテンプレートを使い<Input>タグを修正します。
テンプレートは「テキスト」「テキストエリア」「送信ボタン」などを出力するものです。
修正方法としては、

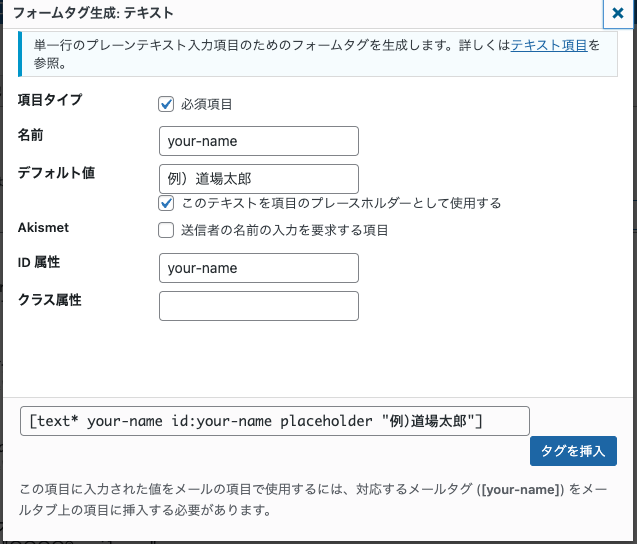
フォームテンプレートをクリックすると、以下のようなフォーム生成の入力フォームが表示されるので、入力します。
この際、HTMLのインプット要素と同じように名前、ID、などを割り振ります。

以上の要領で「テキスト」「電話」「メール」「テキストエリア」「送信ボタン」など全てのインプット要素、テキストエリアを変更すると以下のコードになります。
(以下をコピペして貼り付けてもOKです)
<div class="contact-form-inner">
<div class="form-item">
<label id="your-name">お名前<span class="form-hissu">必須</span></label>
[text* your-name id:your-name placeholder "例)道場太郎"]
</div>
<div class="form-item">
<label id="your-name-kana">フリガナ<span class="form-hissu">必須</span></label>
[text* your-name-kana id:your-name-kana placeholder "例)ドウジョウタロウ"]
</div>
<div class="form-item">
<label id="your-tel">電話番号<span class="form-free">任意</span></label>
[tel* your-tel id:your-tel placeholder "000-0000-0000"]
</div>
<div class="form-item">
<label id="your-mail">メールアドレス<span class="form-hissu">必須</span></label>
[email* your-mail id:your-mail placeholder "〇〇〇〇@gmail.com"]
</div>
<div class="form-item">
<label id="your-add">住所<span class="form-free">任意</span></label>
<div class="form-flex">
[text* your-add-1 id:your-add class:your-add-1 placeholder "例)〒000−0000"]
[text* your-add-2 id:your-add class:your-add-2 placeholder "例)〇〇県〇〇市〇〇町1−1−1"]
</div>
</div>
<div class="form-item">
<label id="your-content">お問い合わせ内容<span class="form-hissu">必須</span></label>
[textarea* your-content id:your-content placeholder "ここにお問い合わせ内容が入ります"]
</div>
<div class="form-item last-check">
[acceptance acceptance-369 id:your-check optional]
<label id="your-check"><a href="#">個人情報の取り扱い</a>に同意の上、送信します</label>
</div>
<div class="form-item send-btn">
[submit "送信する"]
</div>
</div>CSSの適用する
CSSの適用箇所は、「小テーマ」または、「カスタマイズ>CSS」に貼り付けましょう。
今回は、外観>カスタマイズ>CSSに貼り付けました。
貼り付けたCSSは以下のコードです。
(「HTML、CSSでデザインする」と同じ内容です。)
.contact-form-inner {
max-width: 700px;
margin: 0 auto;
padding: 50px 0;
border: 1px solid #cccccc;
}
.form-item:first-child {
margin-top: 0;
}
.form-item {
width: 70%;
margin: 30px auto 0;
}
.form-item label{
display: block;
font-size: 16px;
color: #333333;
}
.form-item > input{
width: 100%;
height: 50px;
border-radius: 20px;
border: 1px solid #cccccc;
margin-top: 10px;
}
.form-item input::placeholder,
.form-item textarea::placeholder {
padding-left:15px;
}
.form-flex {
display: flex;
flex-direction: column;
}
.form-flex input {
height: 50px;
border-radius: 20px;
border: 1px solid #cccccc;
margin-top: 10px;
}
.form-flex input.your-add-1 {
width: 40%;
}
.form-flex input.your-add-1 {
width: 100%;
}
.form-hissu {
color: #ffffff;
font-size: 13px;
margin-left: 15px;
padding: 3px 5px;
background-color: red;
}
.form-free {
color: #ffffff;
font-size: 13px;
margin-left: 15px;
padding: 3px 5px;
background-color: #8DC39F;
}
.form-item textarea{
height: auto;
width: 100%;
border-radius: 20px;
border: 1px solid #cccccc;
margin-top: 10px;
}
.last-check {
display: flex;
align-items: center;
vertical-align: middle;
}
.last-check > input {
width: auto;
height: auto;
margin: 0 10px 0 0;
}
.last-check a {
text-decoration: none;
}
.form-item.send-btn{
max-width: 200px;
margin: 40px auto 0;
}
.form-item.send-btn input{
background-color: #8DC39F;
color: #ffffff;
border-radius: 0px;
font-weight: 700;
cursor: pointer;
}
.form-item.send-btn input:hover {
background-color: #FFFFFF;
color: #8DC39F;
border: 1px solid #8DC39F;
transition: all .3s;
}
@media screen and (max-width:768px) {
.contact-form-inner {
padding: 30px 15px;
border: none;
}
.form-item {
width: 95%;
margin: 20px auto 0;
}
.form-item > input{
height: 35px;
border-radius: 15px;
margin-top: 5px;
}
.form-item textarea{
border-radius: 15px;
margin-top: 5px;
}
.form-item input::placeholder {
padding-left:5px;
}
.form-flex input {
height: 35px;
border-radius: 15px;
margin-top: 5px;
}
.form-flex input:first-child {
width: 70%;
}
.form-hissu {
margin-left: 5px;
}
.form-free {
margin-left: 5px;
}
.last-check > input {
margin: 0 5px 0 0;
}
.form-item.send-btn{
width: 80%;
margin: 30px auto 0;
}
} ショートコードを貼り付ける
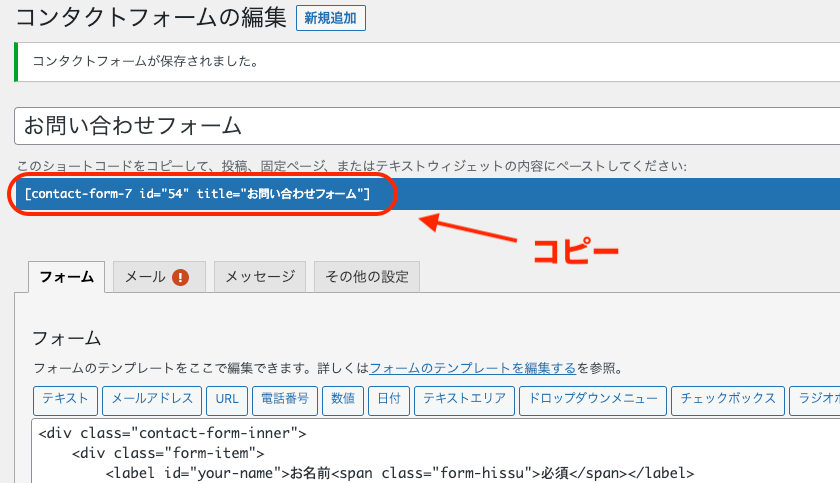
作成したコンタクトフォームを「保存」、ショートコードをコピーし任意のページに貼り付けます。

貼り付ける場所は固定ページや投稿ページなどどこでもOKです!
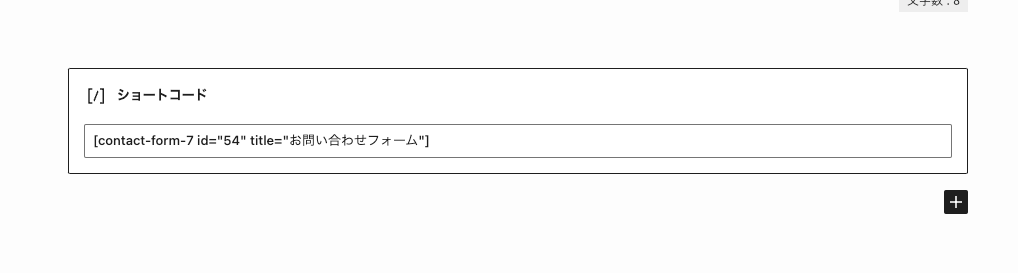
投稿ページ内のブロックエディターの「ショートコード」を選択しコピーした投稿タイプをペーストすれば完了です。

表示の確認
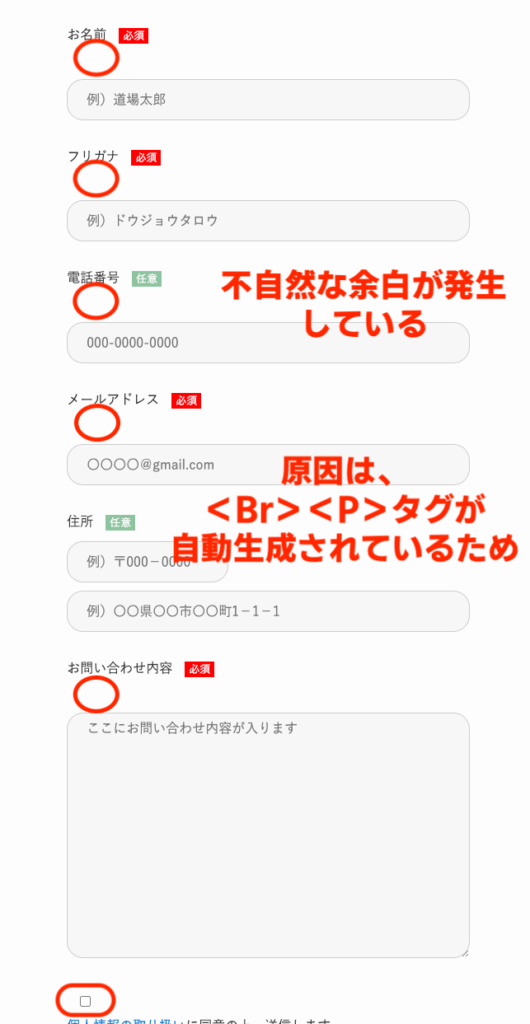
ショートコードを貼り付けたら表示を確認してみましょう。
すると、以下のように意図しない余白や改行が挿入されてスタイルが崩れています。
この表示を整えるためには、Functions .phpに記述をします。

ContactForm7で自動生成される<br><p>タグを削除するコードを記述
ContactForm7にHTMLを記述すると自動的に<br>タグや<p>タグが自動生成されます。
その原因は、ContactForm7の公式サイトに以下のように記されています。
WPCF7_AUTOP
この定数の値が false のとき(デフォルト: true)、Contact Form 7 はフォームの内容に “autop” フィルタを適用しません。”autop” フィルタは連続した改行をパラグラフ要素に置き換えます。
引用元:ContactForm7
この「WPCF 7_AUTOP」を「False」に設定する必要があります。
コードとしては以下のコードをFunctions .phpにコピー&ペーストすればOKです!
function wpcf7_autop_none() {
return false;
}
add_filter('wpcf7_autop_or_not', 'wpcf7_autop_none');Functions .phpを保存してもう一度表示を確認し以下のように不自然な余白が解消されていればOKです。

Contact From7での設定
表示の確認ができたら次にContactFrom7での設定をしましょう。
まず、管理画面からお問い合わせをクリックして、先ほど作成したタイトルをクリックします。
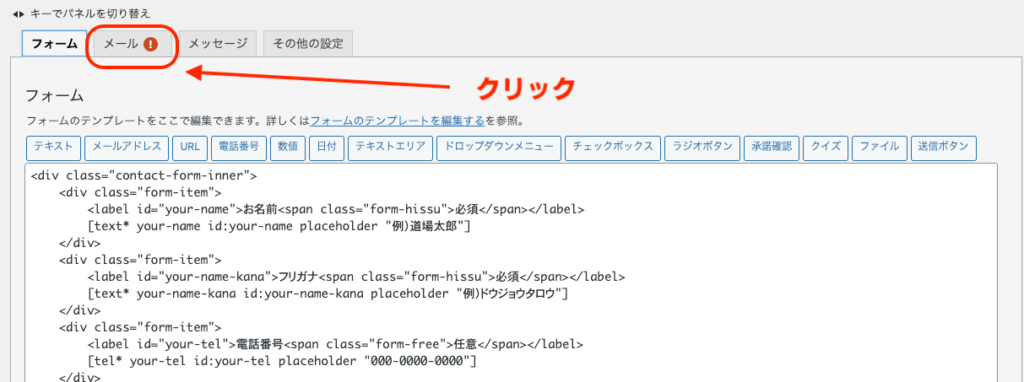
ContactForm7のメールフォーム画面から「メール」タブをクリックします。

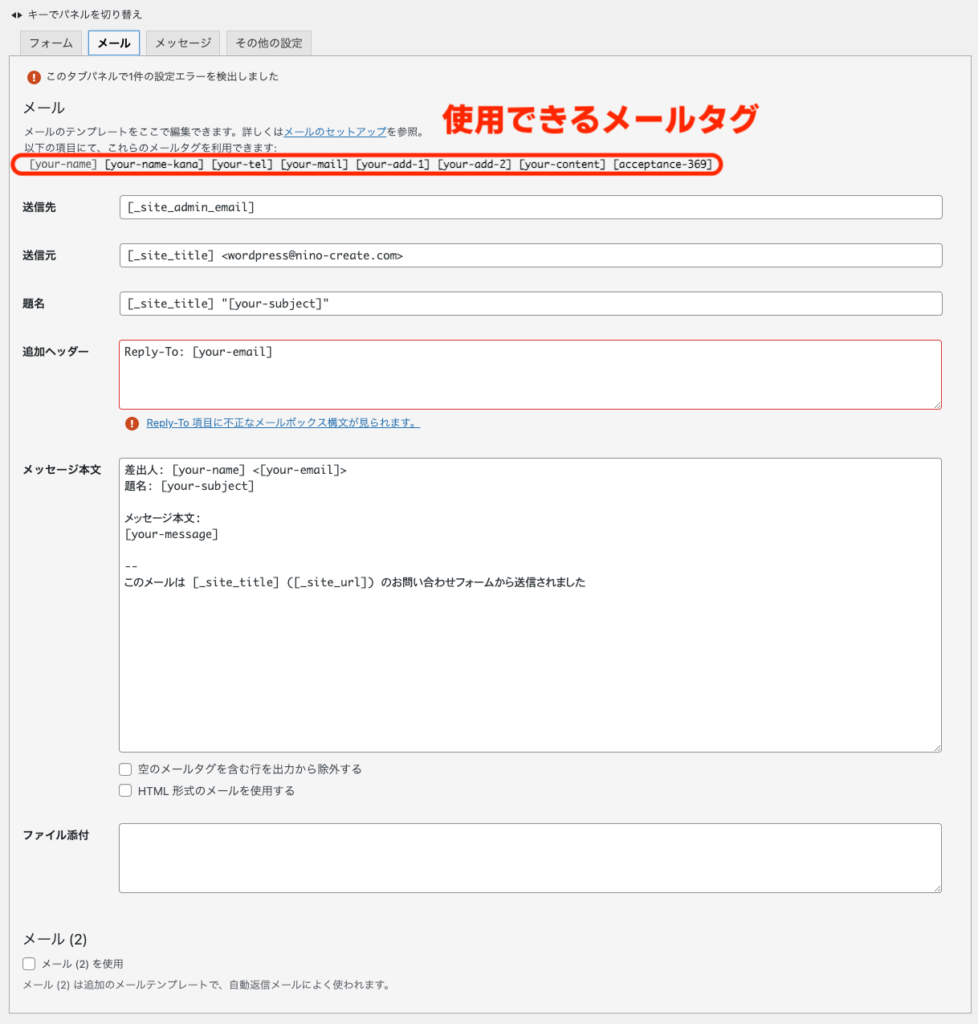
クリックすると、以下のメールパネルが表示されます。
赤枠で囲んでいるのはこのメールパネルで使用できるメールタグです。

送信先の[_site_adomin_email]はWordpress管理画面の設定に指定しているメールアドレスにデフォルトで指定されています。送信先を複数指定したい場合は、カンマ区切りでメールアドレスを直書きでOKです。
送信元は[_site_title]<wordpress@nino-create.com>はサイト名が入りその後さいとのURLから発信されることとなります。
題名はどのように指定しても構いません。
追加ヘッダーに関してエラーは使用できるタブ名が異なっていることから表示されていますので今回であれば、[your-mail]に修正します。
メッセージ本文は送信されるメッセージ本文になります。
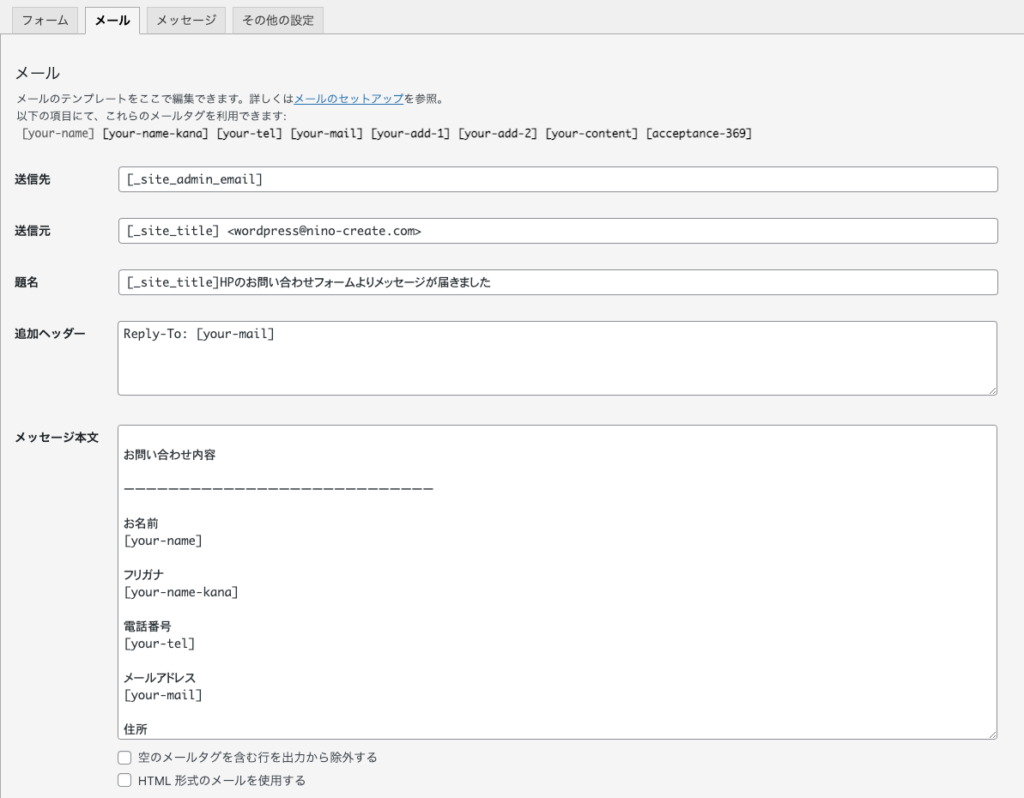
ここでは、使用できるタブをフルに使って見やすいように改行して作り込みましょう。
設定が終わったメールパネルは以下の画像を参考にしてみてください。

送信確認
最後に送信確認をしましょう。
お問い合わせフォームのページに行きフォームを埋めて送信してみましょう。
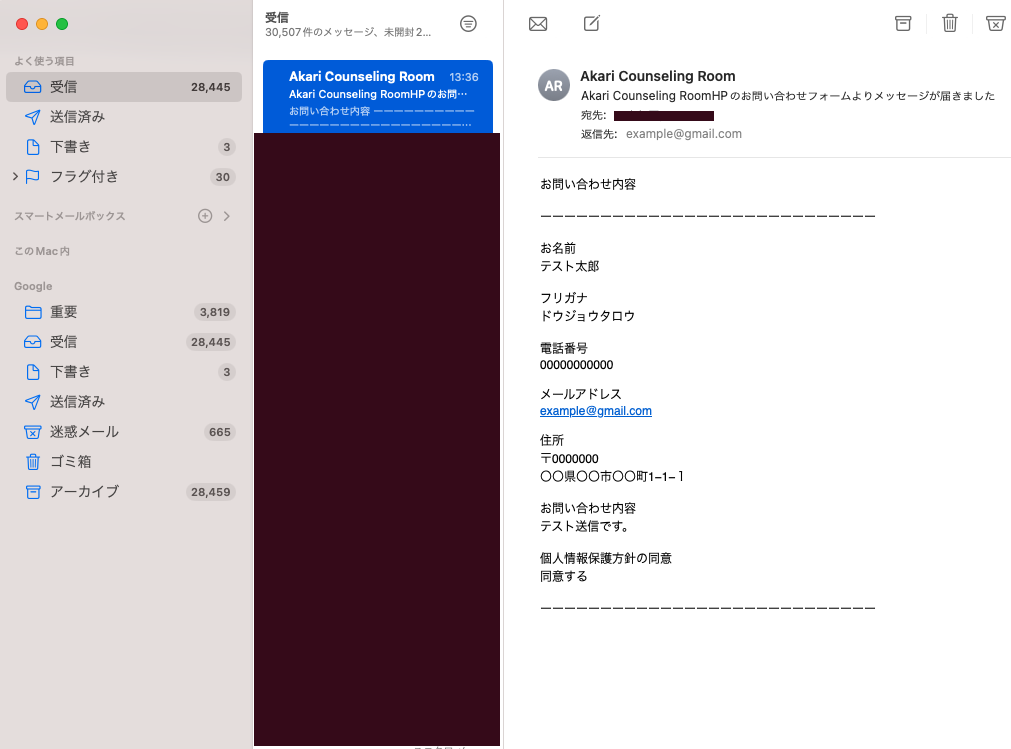
以下のようにメールが自分のメールに届けば成功です。

まとめ
この記事では、ContactForm7を使ってwordpressサイトにオリジナルのお問い合わせフォームを設置しました。
ありがとうございました。
ContactForm7では他にも「入力内容確認」や「自動返信メール」など幅広いカスタマイズが可能です。
皆さんも是非この記事を読んでオリジナルのお問い合わせフォームを自作してみましょう!
ありがとうございました!!

