皆さんこんにちは!
今日は前回のアーカイブページに引き続き検索結果ページを作成したいと思います。
前回までの記事をご覧になってない方は以下のリンクよりご覧ください。
【WordPress自作テーマ開発②】自作テーマ制作を効率的に行うための準備
【WordPress自作テーマ開発④】下層ページを作ろう「投稿ページ編」
【WordPress自作テーマ開発⑤】下層ページを作ろう「固定ページ編」
【WordPress自作テーマ開発⑥」アーカイブページを作ろう編
では始めましょう!
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!検索結果ページを作ろう
検索結果ページはサイト内の検索フォームからユーザーがキーワードを入力しサイト内の記事のタイトルと入力したキーワードが一致すれば、投稿を一覧表示するページです。
検索結果ページは「search.php」の内容が出力されたページになっています。
(これはwordpressのテンプレート階層によって決められています。もし、search.phpがテーマになければ、index.phpの内容が出力されます。)
と、検索結果ページを編集するためにはsearch.phpを書き換えるということが分かりますね。
現在の検索結果ページの確認
検索結果ページには検索結果があった場合となかった場合と2通りの表示がありますので現在の表示と完成図とその2通りの表示を確認しましょう。
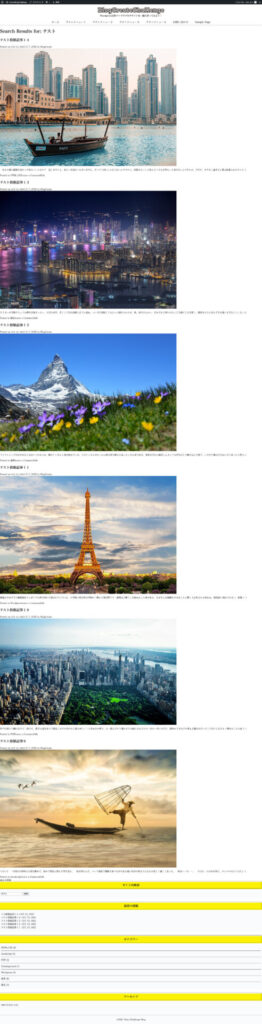
検索の結果、記事があった場合の表示
記事があった場合は検索した文字列をH1タグで出力し、その後に投稿タイトル、投稿日、アイキャッチ、抜粋文という形で表示を行なっています。

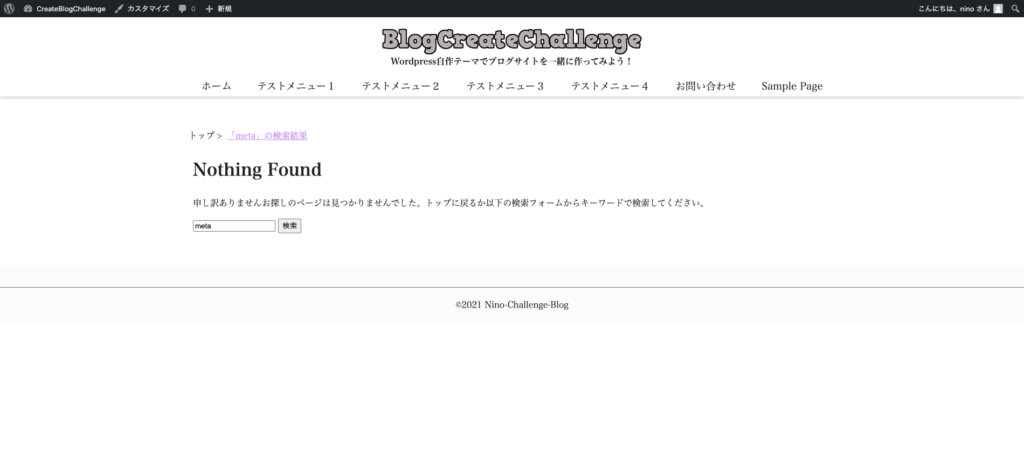
検索の結果、記事がなかった場合の表示
記事がなかった場合は「NothingFound」をH1タグで出力しその後検索フォームを出力しています。
サイドバーにも検索フォームが含まれているためとても見づらいデザインですしユーザーの利便性が高いとは言えませんね。

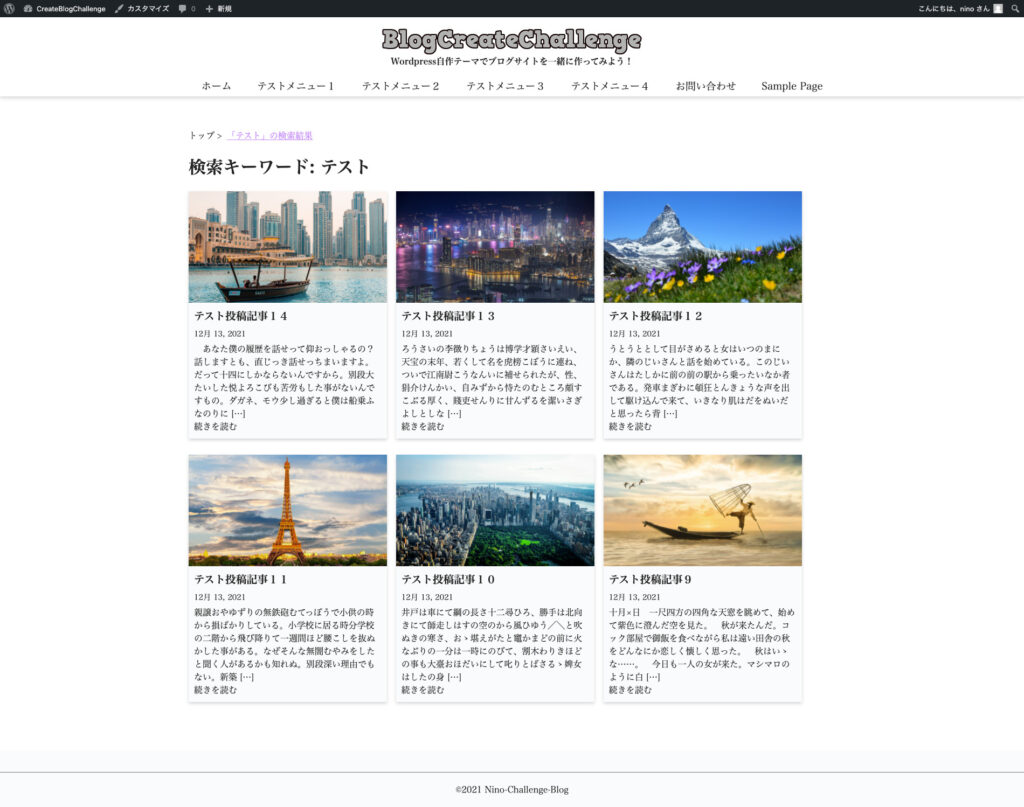
完成図を確認
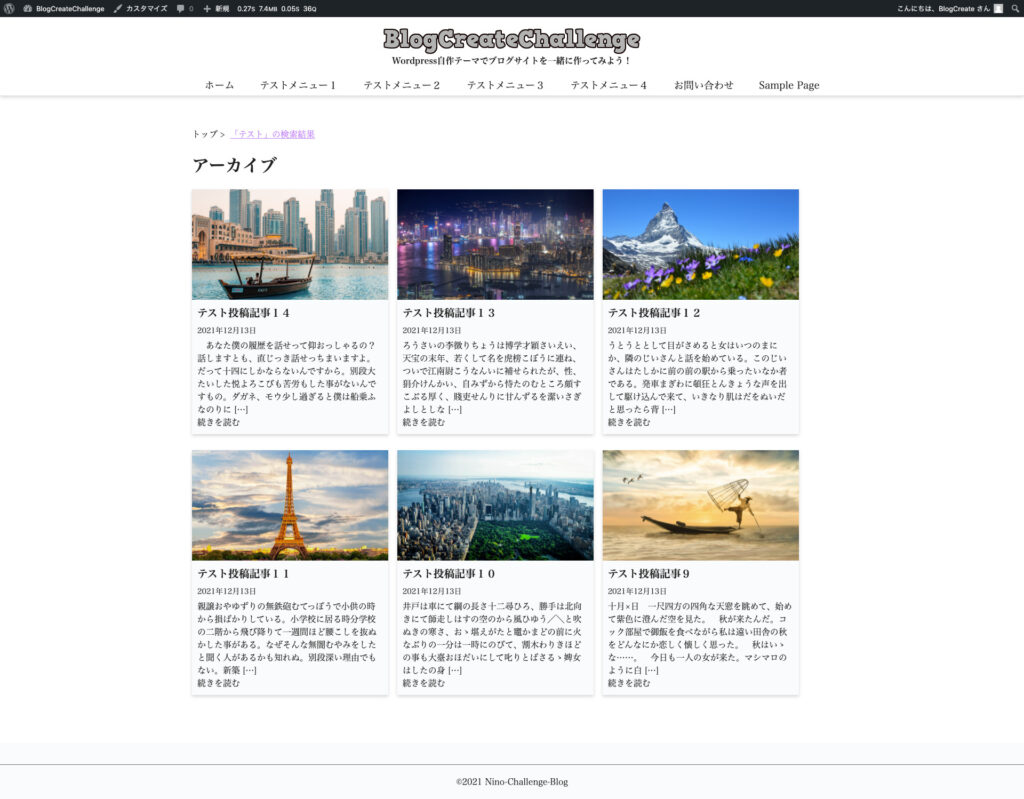
検索の結果、記事があった場合の表示
検索の結果記事があった場合はカード型の3カラムで記事を一覧表示しています。
気づいた方もおられると思いますが、検索結果をアーカイブページと同じレイアウトで表示しているます。
検索結果を一画面にまとめることでユーザーが探している記事を簡単に見つけてもらうためにこのレイアウトにしました。

検索の結果、記事がなかった場合の表示
検索の結果記事がなければ、記事がなかったという一文とトップに戻るか再度検索をするかのメッセーを表示し検索フォームを表示しています。
ごちゃごちゃとした感じではなく必要な情報のみを見せることでユーザーの行動障壁を下げることができると考えこのようなシンプルなデザインにしました。

_s(underscores)ダウンロード初期状態のsearch.phpのコードを確認
前章では表示の確認をしました。表示されているページはsearch.phpが出力したものですのでまずは_s(underscores)のダウンロード初期状態のsearch.phpのコードを解説したいと思います。
以下がsearch.phpのコードになります。
解説はコード内にコメントをつけておりますのでそちらをご覧ください。
<?php
/**
* The template for displaying search results pages
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/#search-result
*
* @package BlogCreateChallenge
*/
get_header();//ヘッダー出力
?>
<main id="primary" class="site-main">
<?php if ( have_posts() ) : ?><!--if文検索の結果記事があれば-->
<header class="page-header">
<h1 class="page-title">
<?php
/* translators: %s: search query. */
printf( esc_html__( 'Search Results for: %s', 'blogcreatechallenge' ), '<span>' . get_search_query() . '</span>' );//Search Results forの文字列の後にサイト内検索を行った文字列を表示
?>
</h1>
</header><!-- .page-header -->
<?php
/* Start the Loop */
while ( have_posts() ) ://while文で検索結果で引っかかった投稿がある限り以下の内容を繰り返す
the_post();
/**
* Run the loop for the search to output the results.
* If you want to overload this in a child theme then include a file
* called content-search.php and that will be used instead.
*/
get_template_part( 'template-parts/content', 'search' );//get_template_part関数でtemplate-partsディレクトリ内のcontent-search.phpを呼び出しその内容を表示
endwhile;//while文終了
the_posts_navigation();//ページャーを表示
else ://検索の結果記事がなければ
get_template_part( 'template-parts/content', 'none' );//get_template_part関数でtemplate-partsディレクトリ内のcontent-none.phpを呼び出しその内容を表示
endif;//fi文終了
?>
</main><!-- #main -->
<?php
get_sidebar();//サイドバー出力
get_footer();//フッター出力
そこまで難しいコードはなく、トップページ、投稿ページ、固定ページ、アーカイブページなどと同じようなコードが各所に見られます。
search.phpにコードを追加
では、コードを添削していきたいと思います。
以下が添削したコードになります。
<?php get_header();?>
<div class="ly_cont ly_cont__col">
<main class="ly_cont_main">
<div class="post-breadcrumb">
<?php output_breadcrumb(); ?>
</div>
<?php if ( have_posts() ) : ?>
<h1 class="page-title">
<?php printf( esc_html__( '検索キーワード: %s', 'blogcreatechallenge' ), '<span>' . get_search_query() . '</span>' );?>
</h1>
<div class="ly_cont_card bl_cardUnit bl_cardUnit__col4">
<?php while ( have_posts() ) : the_post();
get_template_part( 'template-parts/content-archive');
endwhile;
else:
get_template_part( 'template-parts/content', 'none' );
endif;
?>
</div>
</main>
</div>
<?php get_footer(); ?>追加したコードの説明
以下コードは追記したsearch.phpのコードにコメントをつけたものです。
<?php get_header();?><!--ヘッダー出力-->
<div class="ly_cont ly_cont__col">
<main class="ly_cont_main">
<div class="post-breadcrumb">
<?php output_breadcrumb(); ?><!--パンくずリスト表示-->
</div>
<?php if ( have_posts() ) : ?><!--if文検索の結果、記事があれば以下を実行-->
<h1 class="page-title">
<?php printf( esc_html__( '検索キーワード: %s', 'blogcreatechallenge' ), '<span>' . get_search_query() . '</span>' );?><!--検索キーワードをH1で出力する-->
</h1>
<div class="ly_cont_card bl_cardUnit bl_cardUnit__col4">
<?php while ( have_posts() ) : the_post();//while文で記事があるだけ以下の内容を繰り返す
get_template_part( 'template-parts/content-archive');//get_template_part関数でtemplate-partsディレクトリ内のcontent-archive.phpを呼び出しその内容を出力
endwhile;//while文終了
else://検索の結果該当する記事がなければ、以下を実行
get_template_part( 'template-parts/content', 'none' );//get_template_part関数でtemplate-partsディレクトリ内のcontent-none.phpを呼び出しその内容を出力
endif;//if文終了
?>
</div>
</main>
</div>
<?php get_footer(); ?><!--フッター出力-->検索の結果記事があれば、content-archive.phpの内容をwhile文で繰り返すことで複数の記事を表示しています。
content-archive.phpは前回の「アーカイブページを作ろう」で作成したPHPファイルですのでそれを使いまわします。
検索の結果、該当する記事ない場合はcontent-none.phpの内容が出力されます。このcontent-none.phpはテーマファイルの各所で使われており今まで編集を行なっておりませんでのこの検索結果ページを作る機会に編集しデザイン、機能を整えたいと思います。
(検索の結果該当する記事がない場合と言うのは考えられますので結構重要なページですね。)
content-none.phpのコードを確認
と言うことで、検索の結果、該当する記事がなかった場合に表示するコードが書かれているcontent-none.phpの内容を確認してコードの添削を行いたいと思います。
以下は_s(underscores)ダウンロード初期状態のcontent -none.phpのコードです。
コードの意味などの解説ですが、コード内にコメントを入れておりますのでそちらをご覧ください。
<?php
/**
* Template part for displaying a message that posts cannot be found
*
* @link https://developer.wordpress.org/themes/basics/template-hierarchy/
*
* @package BlogCreateChallenge
*/
?>
<section class="no-results not-found">
<header class="page-header">
<h1 class="page-title"><?php esc_html_e( 'Nothing Found', 'blogcreatechallenge' ); ?></h1><!--H1タグでNothing Found(何も見つかりません)を出力-->
</header><!-- .page-header -->
<div class="page-content">
<?php
if ( is_home() && current_user_can( 'publish_posts' ) ) ://ブログのインデックスページ(ホーム画面)かつユーザーがpublish_postsの権限を持って入れば以下を実行
printf(
'<p>' . wp_kses(
/* translators: 1: link to WP admin new post page. */
__( 'Ready to publish your first post? <a href="%1$s">Get started here</a>.', 'blogcreatechallenge' ),//再度検索をしてくださいというメッセージを出力
array(
'a' => array(
'href' => array(),
),
)
) . '</p>',
esc_url( admin_url( 'post-new.php' ) )
);
elseif ( is_search() ) ://検索ページが表示されていれば、
?>
<p><?php esc_html_e( 'Sorry, but nothing matched your search terms. Please try again with some different keywords.', 'blogcreatechallenge' ); ?></p>
<?php////再度検索をしてくださいというメッセージを出力
get_search_form();//検索フォームを出力
else ://条件に当てはまらなければ、、
?>
<p><?php esc_html_e( 'It seems we can’t find what you’re looking for. Perhaps searching can help.', 'blogcreatechallenge' ); ?></p>
<?php//探しているものが見つからないので検索してくださいというメッセージを出力
get_search_form();//検索フォーム出力
endif;
?>
</div><!-- .page-content -->
</section><!-- .no-results -->
先ほども申しましたが、このcontent-none.phpは検索結果がない場合に限らず、投稿記事がない場合やトップページでも使われるファイルとなっていますので、if文によってそれぞれのページごとで表示の内容を変えています。
content-none.phpにコードを追加
では、追記を行なっていきます。
以下が追記したコードです。
<section class="no-results not-found">
<header class="page-header">
<h1 class="page-title"><?php esc_html_e( 'Nothing Found', 'blogcreatechallenge' ); ?></h1>
</header><!-- .page-header -->
<div class="page-content">
<p><?php esc_html_e( '申し訳ありませんお探しのページは見つかりませんでした。トップに戻るか以下の検索フォームからキーワードで検索してください。', 'blogcreatechallenge' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .page-content -->
</section><!-- .no-results -->とてもシンプルになりましたね。
コードの解説は以下で行います。
追加したコードの説明
以下コードは追記したcontent-none.phpのコードにコメントをつけたものです。
<section class="no-results not-found">
<header class="page-header">
<h1 class="page-title"><?php esc_html_e( 'Nothing Found', 'blogcreatechallenge' ); ?></h1><!--H1タグでNothing Found(何も見つかりません)を出力-->
</header>
<div class="page-content">
<p><?php esc_html_e( '申し訳ありませんお探しのページは見つかりませんでした。トップに戻るか以下の検索フォームからキーワードで検索してください。', 'blogcreatechallenge' ); ?></p><!--ユーザーへのメッセージを出力-->
<?php get_search_form(); ?><!--検索フォームを出力-->
</div>
</section>
_s(underscores)デフォルトのcontent-none.php のコードにあったif文を使い各ページごとに記事がなかった場合の処理を全て削除しました。
それに伴い文字を各ページで記事がなかった場合におかしくない文章にして表示させました。
表示の確認
search.phpの記述を行い、その中で呼び出されるcontent-archive.php、content-none.phpの記述が完了しましたので検索の結果、記事があった場合の表示、なかった場合の表示の確認をしたいと思います。
検索して記事があった場合の表示
検索結果ページを表示するためトップページから記事のタイトルに含まれる単語をキーワードに検索をかけました。
検索の結果、記事が以下の画像のように3カラムで表示されたらOKです。

検索して記事がなかった場合の表示
検索の結果、該当する記事がなかった場合の以下の表示はトップページのサイドバーのサイト内検索より適当に記事のタイトルに含まれない単語をキーワードに検索をかけることで表示しました。
以下のようなレイアウトになっていればOKです。

検索フォームをカスタムしよう
検索結果ページを作成することができました。
それに付随してもう一つカスタマイズを行いたいと思います。
それは、検索フォームです。
検索結果ページやサイドバーなどで現在出力されている検索フォームですが今回ブログサイト制作の完成図と比較してレイアウトが異なることがわかるかと思います。
以下の画像は現在の_s(underscores)デフォルトの検索フォームと完成図の検索フォームです。比較して違いを確かめましょう。
●_s(underscores)デフォルトの現在のサイトの検索フォーム

●完成図の検索フォーム

サーチフォームを作成する方法
ここでは検索フォームを作成する方法をご説明します。
_S(underscore)のデフォルトで用意されている検索フォームはWordpressデフォルトの検索フォームとなっています。
これは、テーマファイルで設定されているものでありません。
では、どのように検索フォームに変更を加えるのか??と思われるかと思います。
検索フォームを変更するためには「searchform.php」を作成する方法があります。
searchform.phpを作成することで、検索フォームの表示をデフォルト表示から変更することができます。
では、検索フォームの作成を行なっていきましょう!
searchform.phpを作成
まずはsearchform.phpを設置する場所ですが、_s(underscores)のテーマファイル直下にsearchform.phpを設置しましょう。
そしてファイル中に以下のコードを追加してください。
<form method="get" class="searchform" action="<?php echo esc_url( home_url('/') ); ?>">
<input type="text" placeholder="キーワード検索" name="s" class="searchfield" value="" />
<input id="sbtn" type="submit" value="検索" class="searchsubmit" />
</form>検索フォームの検索ボックスと検索ボタンを出力するコードのみが書かれています。
追記したコードの解説
追記した部分は、フォームの検索ボックスと検索ボタンを出力するコードのみです。
ポイント1
ポイント1は「action属性」に対して、トップページのURLを「esc_url( home_url(‘/’) );」で取得しています。
もし仮にこのURLが違うものだとしたら正常に検索をかけることができなくなります。
ポイント2
二つ目のポイントは検索窓を表示するinputタグの「name属性」に対して「S」を設置することです。
この「S」を設置しなければ検索することすらできなくなります。
これはwordpressでの検索フォームを作る上で必須となります。
補足
Style.cssでの記述はしませんでしたが、
今回のは予め検索フォームのスタイルをstyle.cssに記述しているためデザインができた状態で表示がされています。
よければstyle.cssの内容も併せてご覧ください。
表示の確認
では最後に表示の確認をしたいと思います。
以下のように表示されていればOKです。

検索フォームは現在、トップページのサイドバー、検索の結果該当記事が見つからなかった場合に表示されるページに設置されていますので確認してみましょう。
また、この検索フォームは「get_search_form();」を記述することでどこでも出力することができますので試してみてください。
まとめ
第7回の記事はこれまでです。
お疲れ様でした!
検索結果ページと検索フォームの作成はできましたか??
うまく表示できなかったりエラーが出てしまう場合はお問合せやコメント、twitterもやってますのでいつでも気軽にご相談ください。
最後まで読んでいただきありがとうございました。
このテーマ開発も第7回となり主要なページが全て完成しました。
お疲れ様でした!!!
それでは、次回の記事でお会いしましょう!!

