今回はLocalにて作成したブログサイトを本番環境にアップロードする方法(HP公開)の方法をご紹介します。
前回までの記事をご覧になってない方は以下のリンクよりご覧ください。
【WordPress自作テーマ開発②】自作テーマ制作を効率的に行うための準備
【WordPress自作テーマ開発④】下層ページを作ろう「投稿ページ編」
【WordPress自作テーマ開発⑤】下層ページを作ろう「固定ページ編」
【WordPress自作テーマ開発⑥」アーカイブページを作ろう編
【WordPress自作テーマ開発⑦】検索結果ページを作ろう編
では始めましょう!
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!本番環境とは?
本番環境とは、ウェブ上にアップされ世界中誰でも閲覧できる環境のことを指します。
今回のWordpress自作テーマ開発では、Wordpressローカル環境を構築しテーマ開発を進めてきました。
ローカル環境のままでは製作したブログサイトが閲覧されることは一生なくサイトを作成した意味がありません。
本番環境にアップロードするための準備
本番環境にアップロードするために必要なものは以下の二つです。
- サーバー
- ドメイン
本番環境へのアップロードにおいて上記は必須です。
サーバー、ドメイン、HPの関係について分かりやすく説明
サーバーは「土地」に例えられることがあり、HP(家)を作成しようと思っても土地がなければ家を建てるられません。。
また、HPがあっても、ドメイン(住所)がないとユーザーがHPを訪れることが出来ません。
上記のように、
サーバーは「土地」
ドメインは「住所」
HPは「家」
に例えられ、ひとつでも欠けるとHPが公開できませんので覚えておきましょう。
サーバー契約
ここでは、家(HP)を建てるために必須の「土地(サーバー)」を準備していきましょう。
サーバーは「エックスサーバー」というレンタルサーバーを使用します。
エックスサーバーは国内シェアとサーバー速度においてNo1のレンタルサーバーです。
WordPressの簡単インストール、各種機能の多彩性、運営の対応など、どれを取っても素晴らしいサーバーだと思います。
私もエックスサーバーを契約して2年ほど経ちますが、以下のような特徴を感じました。
- 国内シェアNo1なので使い方や情報が豊富にある
- wordpress制作がとてもしやすい
- サイト管理がとても楽
- バックアップ機能があるのでサイトが万が一の時にサイト復元できる
- ドメイン管理がとても簡単にできる
- 無料でSSLが使用できる
- サポートが充実している
エックスサーバー契約方法
サーバーの契約方法については以下の記事を参考にしてみてください。

ドメイン取得
サーバーを取得できたら次に「ドメインの取得」です。
今回は独自ドメインをエックスサーバーの契約特典を使用し無料で取得する方法をご紹介します。
以下の記事を参考にドメイン取得を行ってください。

サーバーにWordpressをインストールしてWordpress環境を構築する方法
WordPressサイトの移行では、本番環境においてもWordpressをインストールする必要があります。
エックスサーバーではWordpressインストール機能があり契約した独自ドメインに簡単にWordpressをインストールできます。
取得し設定した独自ドメインにwordpressをインストールしていきましょう。
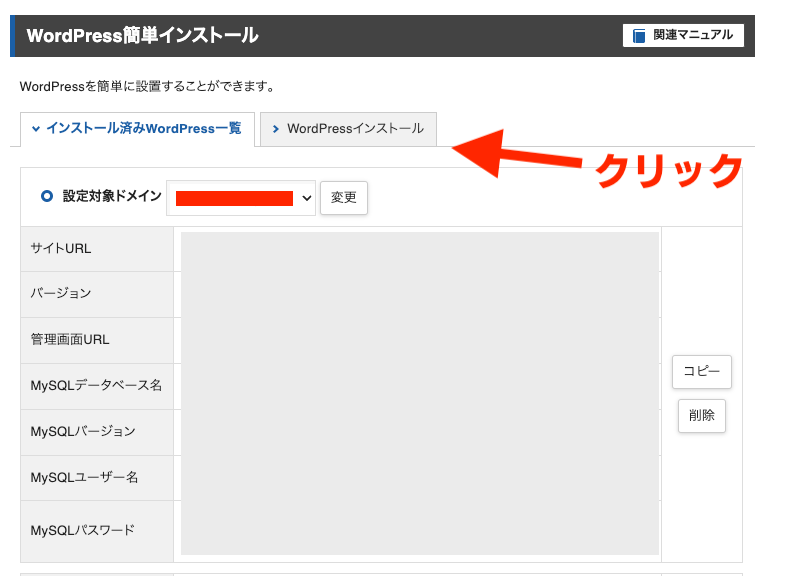
まずは、サーバーパネルから、「Wordpress簡単インストール」をクリックします。

するとドメイン選択画面に移りますので「ドメイン名」に設定したドメインが表示されていますので「選択する」をクリックします。

WordPress簡単インストールの画面に移動したら、「インストール済みWordpress一覧」が表示されます。ので「Wordpressインストール」をクリックします。

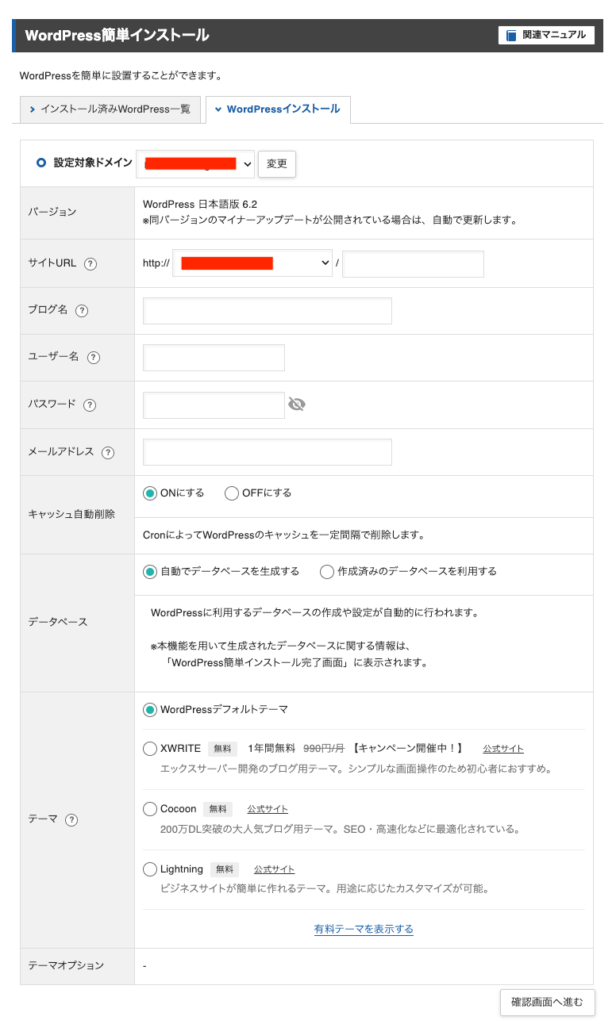
サイトURL:独自ドメイン
ブログ名:サイトの名前を入力
ユーザー名:ユーザーの名前を英字で入力(Wordpressログインの際に使用)
パスワード:英字と数字で入力(Wordpressログインの際に使用)
メールアドレス:メールアドレス
キャッシュ自動削除:「ONにする」にチェック
データベース:「自動でデータベースを生成する」にチェック
テーマ:「Wordpressデフォルトテーマ」にチェック(今回は自作テーマを後で設定する)
以上の内容を入力して「確認画面へ進む」をクリックします。
確認画面で入力が問題なければ「インストール」をクリックして完了です。
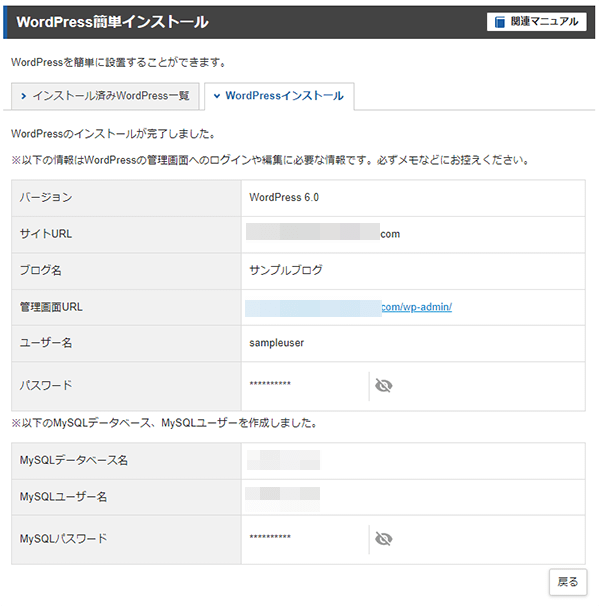
インストールが完了すると以下のようにインストール完了画面が表示されますので「管理画面URL」に記載されているURLをクリックしてWordpress管理画面にログインしましょう。
その際のログイン情報のユーザー名、パスワードはインストール設定にて入力した情報ですので間違えないようにしましょう。

これで取得した独自ドメインへのWordpressのインストールは完了です。
ローカル環境から本番環境にサイトを移行する
ここまでで
・サーバー契約
・独自ドメイン取得
・Wordpressインストール
の説明をしました。
上記ができたらようやくサイト引っ越しの準備は完了です。
これからローカル環境から本番環境にサイトを移行していきます。
ステップ1:移行前のサイトで「All-in-one-Migration(プラグイン)」をインストール
まずは移行したいサイトのデータの準備を行います。
Localから自作したサイトのWordpress管理画面にログインします。
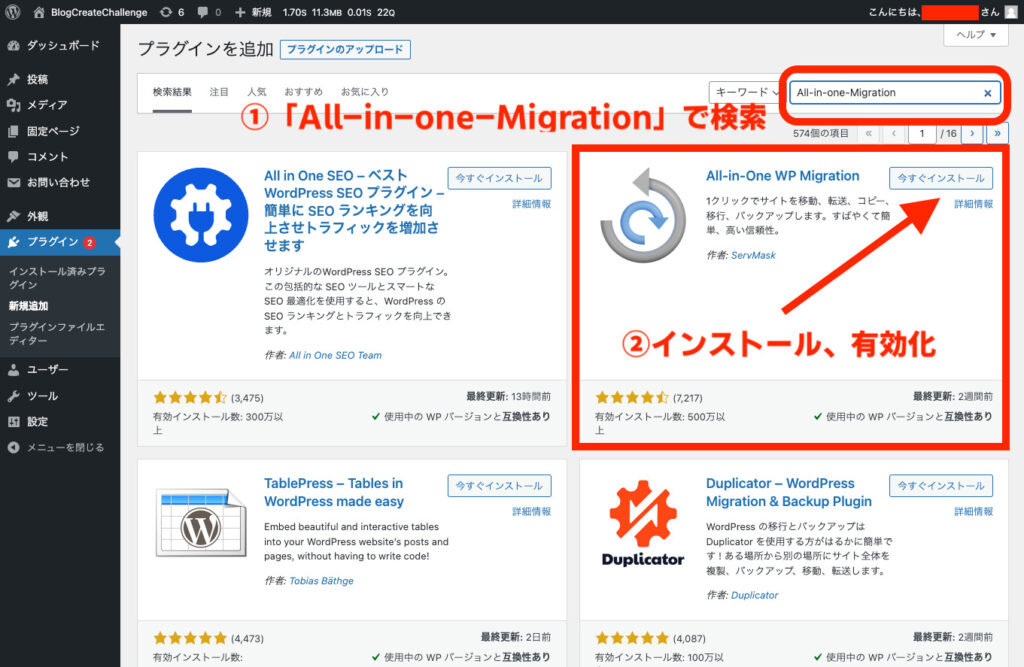
プラグインから新規追加をクリックして、プラグイン検索にて「All-in-one-Migration」を入力しプラグインをインストールします。

インストールして有効化できたら「All-in-one-Migration」は完了です。
ステップ2:サイトデータのエクスポート
All-in-one-Migrationをインストールできたら次にサイトのデータ移行の為データファイルをエクスポートする必要があります。
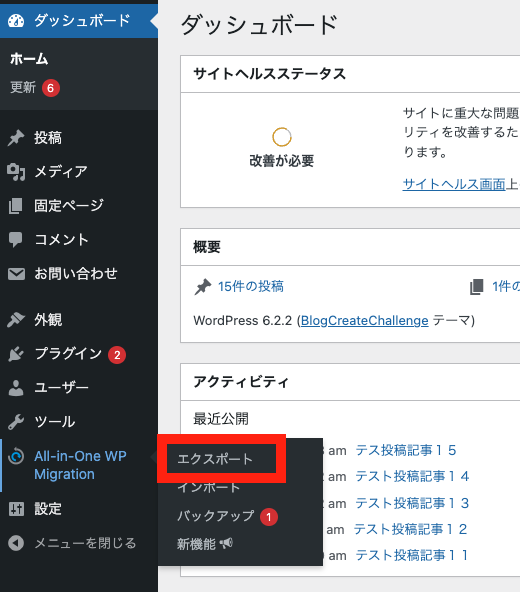
ダッシュボードの左サイドバー「All-in-one-Migrationからエクスポート」をクリックします。

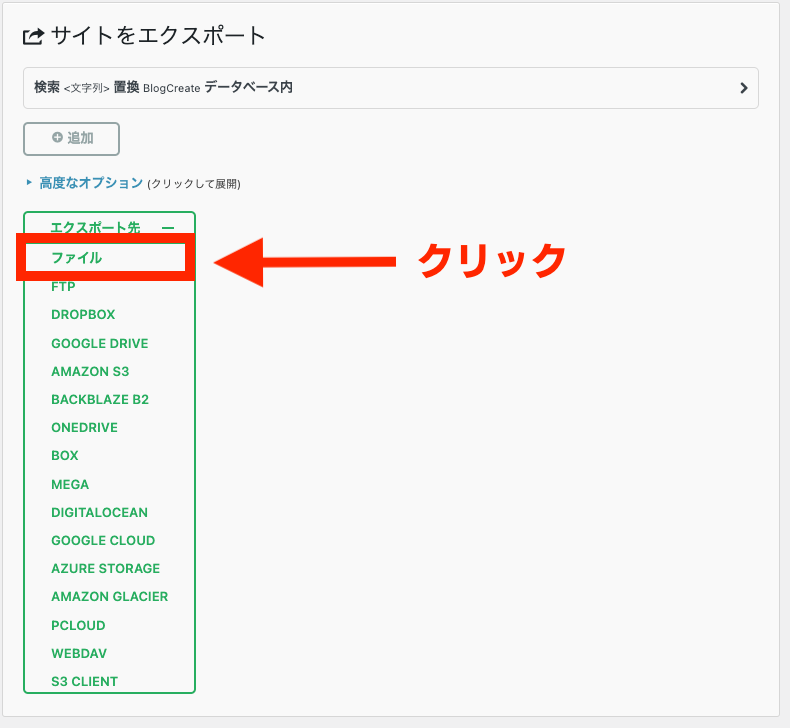
エクスポートするにあたってのエクスポート先の設定では「ファイル」をクリックします。

ダウンロード画面が表示されますので「ダウンロード」をクリックします。

ダウンロードしたファイルは任意のフォルダなどに置いておきましょう。
これで移行したいサイト側での設定は完了です。
ステップ3:移行先のサイトで「All-in-one-Migration(プラグイン)」をインストール
次に移行先のサイトで「All-in-one-Migration」をインストールします。
移行先のWordpress管理画面に移動し右サイドバーのプラグインから新規追加で「All-in-one-Migration」をインストールして有効化します。
(移行するサイトでインストールした手順と同じ要領でインストールしてください)
ステップ4:移行先のサイトにファイルをインポート
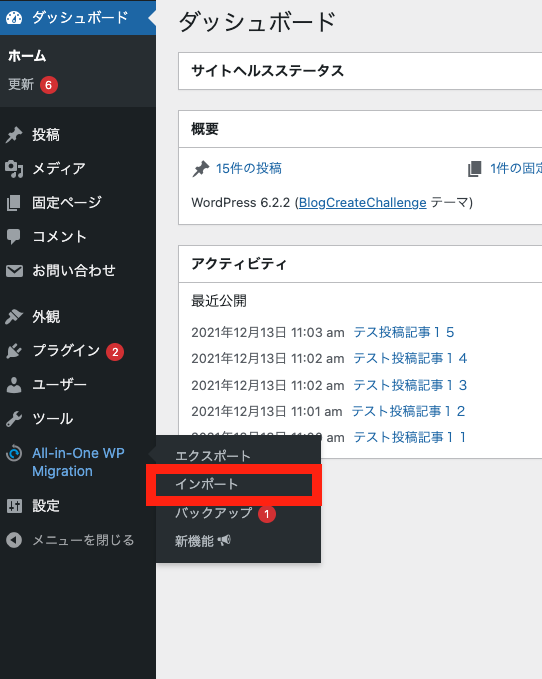
移行先のサイトにて「All-in-one-Migration」のインストールが完了したら、管理画面の左サイドバー内「All-in-one-Migration」から「インポート」をクリックします。

サイトのインポート画面に移行するので「バックアップをドラック&ドロップしてインポートする」か「インポート元からファイルを選択してインポート」のどちらかで移行前のサイトでエクスポートしたファイルを選択しインポートします。

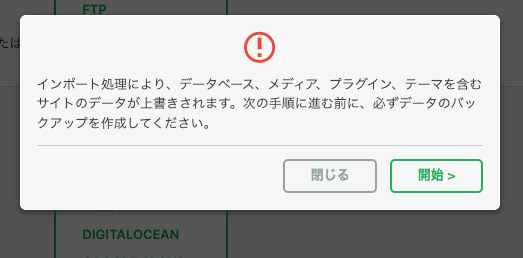
インポート確認画面が表示されますので「開始」をクリックします。
これでインポート完了の画面が表示されたらインポート完了です。
ステップ5:インポート後の注意点、微修正
インポートが完了したらサイトの移行はほぼ完了ですメールアドレスやユーザーなどすべての情報が移行前のサイトから引き継がれていますのでログイン情報なども移行前のユーザー名、パスワードを使用しなければなりません。
また、メールアドレスについては、以下の画像のように移行前のLocalでのメールアドレスになっておりますので修正しておきましょう。
その他、リンクなども移行前のサイトから引き継がれていますので修正を行います。
HPを公開した際には「設定」>「表示設定」の「検索エンジンがサイトをインデックスしないようにする」を必ず「チェックを外す」ようにしてください。チェックがついたままだとGoogleの検索エンジンにて表示されません。
ステップ6:サイトの表示確認
最後にサイトの表示を確認してみましょう。
サイトの表示やボタンなどのリンク先が移行前と変わらなければサイトの移行は完了です。

まとめ
この記事では、これまでローカル環境にて作成してきた「自作テーマ」を本番環境にアップロードし公開するところまでをご紹介しました。
最後まで読んでいただき誠にありがとうございます。
またの記事でお会いしましょう!

