皆さんこんにちは!
ニノです。
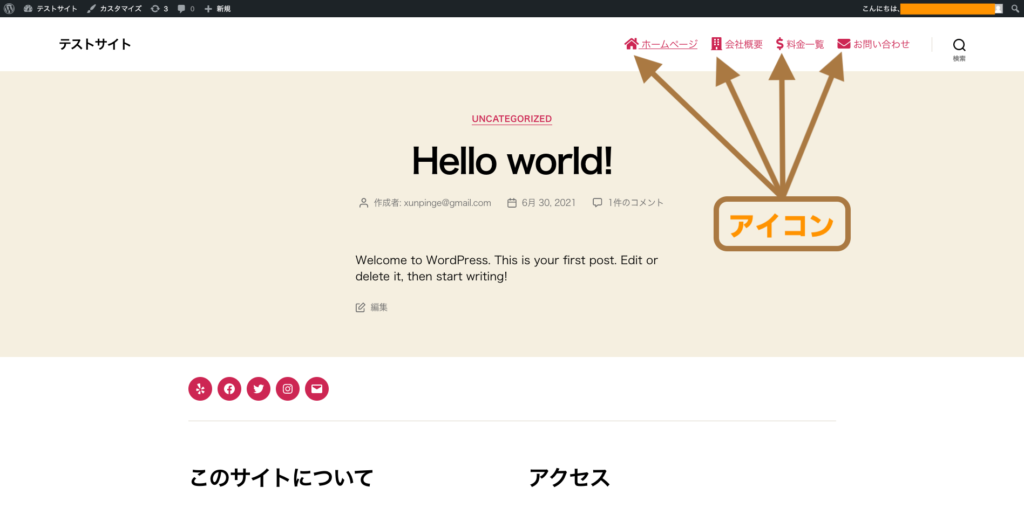
ウェブサイトで以下の画像の様なナビゲーションリンクに付属しているアイコンを目にしたことはないでしょうか?

今日はWordpressでのカスタマイズの中でも簡単に設定できるヘッダーナビゲーションにアイコンの設定をしたいと思います。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!アイコンを配置するメリット
WordPressで作成されたサイトへのアイコン適応方法を説明する前にアイコンのメリットについて説明します。
アイコンを設置することによって得られるメリットは、
「視覚的にユーザーにコンテンツの内容を伝える事ができる。」と言う点です。
皆さんも日常の生活でアイコンに親しんでいます。
- スマホのアプリ
- 道路標識
などなど例を挙げるときりがないほどです。
アイコンを使用する事で意味を理解できるものも数多くあり私たちの生活にはなくてはならないものです。
ウェブサイトにおいても同様でアイコンを設置する事でユーザーは何を表すコンテンツなのかを判断しスムーズに目的のコンテンツにたどり着く事ができます。
アイコンを設置する方法
WordPressで制作されたWebサイトにアイコンを設置する方法を解説します。
今回はヘッダーナビゲーションへリンクを設置する方法です。
アイコン設置の手順としては、
- FontAwesomeに登録(無料)
- サイトにリンクを設置する
- サイト(ヘッダーナビゲーション)にアイコンを設定する
- アイコンの調節、カスタマイズ
1、FontAwesomeに登録
FontAwesomeは商標利用が可能なウェブサイトなどに埋め込むためのWEBフォントサービスです。
FontAwesomeは無料版と有料版があり無料版でもアイコンの種類は多数ありますので、初めて利用する方は無料版をお勧めします。
それでも物足りないと感じる場合に有料版を利用しましょう。
無料版の利用方法
①FontAwesomeのウェブサイトへ
↓↓↓↓↓↓↓↓↓↓↓↓
FontAwesome
②Font Awesomeのウェブサイトのに移ったら「Start for Free」のボタンを押します。
③メールアドレスを打ち込み、「Create & Use This Kit」をクリック!
FontAwesomeからのメールが届く。
④メール内のリンクをクリックするとサインアップのページが出るので打ち込む。
打ち終わり下の青ボタンをクリックするとさらに入力ページが表示されるのでこちらも入力し青ボタンをクリック。
入力が終わると無料登録、利用が可能です。
登録後の表示画面は下の画像をご覧下さい。
2、サイトにリンクを設置する
登録が完了すれば次はサイトへリンクを設置して、WEBフォントを読み込めるようにします。
①登録が終わった画面にはWebサイトにWEBフォントを適応させるリンクがあります。
そちらをコピーします。
②子テーマのheader.phpファイルのhead要素のなかにコピーしたscript要素を貼り付けます。(リンクを貼る際はバックアップをお忘れなく。)
3、サイト(ヘッダーナビゲーション)にアイコンを設定する
1、2、の工程でサイトとFontAwesomeを結びつける事ができました。
次にサイト(ヘッダーナビゲーション)にアイコンをセットしていきます。
アイコンを選ぶ
ナビゲーションで使いたいアイコンをFontAwesomeで選びましょう。
上の画像の「icon」ボタンをクリックする事でアイコンの検索ページを表示する事ができます。
サーチフォームや左の分類などを使いアイコンを選びましょう。
②アイコンをのリンクコードをサイトにセットする
サイトで使用したいアイコンを見つけたらアイコンをクリックしアイコンの詳細ページに移ります。
アイコンの詳細ページにはHTMLに貼り付けるコードが表示されています。
クリックするとコピーする事ができますのでコピー
続いてWordpress側での作業です。
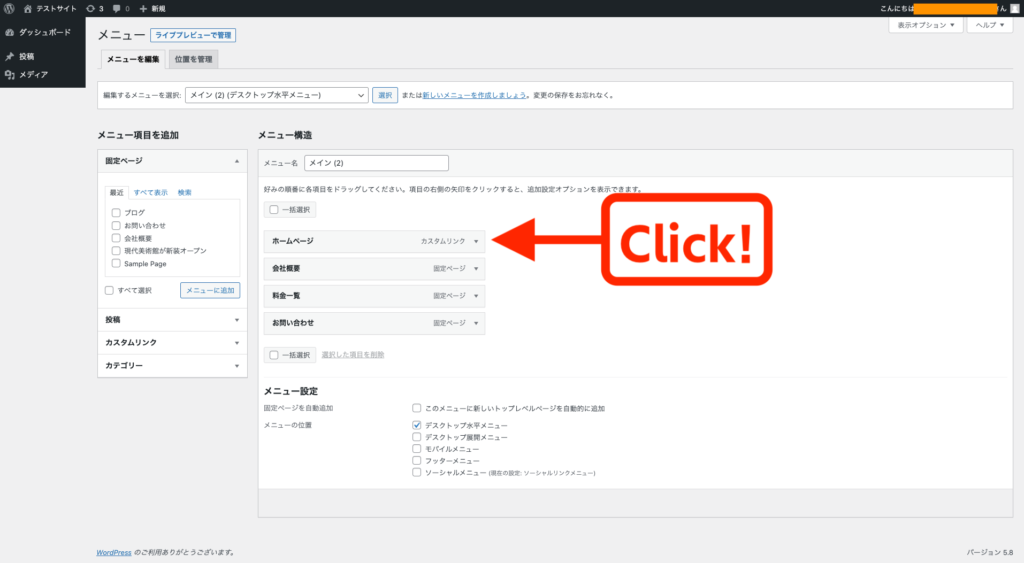
管理画面→外観→メニューへ移動

メニュー項目をクリックし詳細設定へ

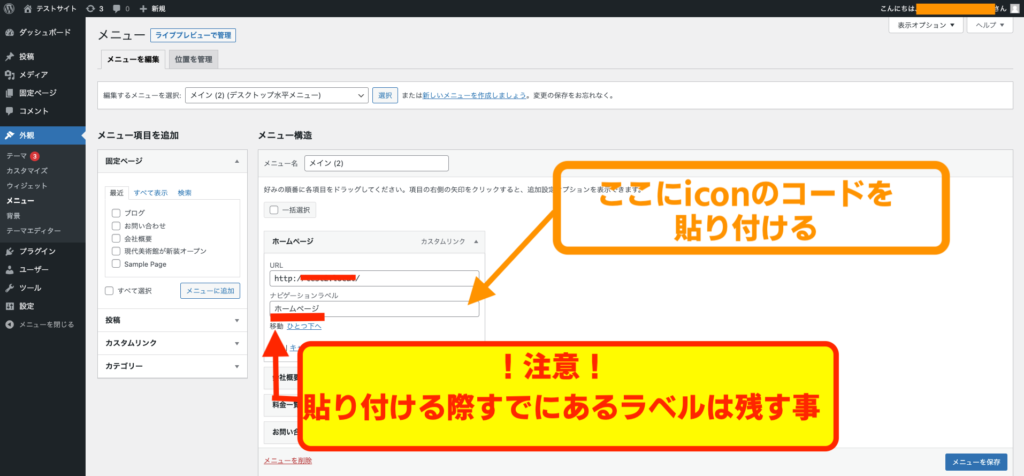
するとURL、ナビゲーションラベルの設定画面になる。
そこでナビゲーションラベルに先ほどFontAwesomeでコピーしたアイコンのHTMLリンクを貼り付ける。
※その際もともとあったラベルを消さないようにしてください。
また今回の「ホームページ」というラベルに対してアイコンをつける際は以下の画像のように記述してください。
これで保存してサイトを表示して確認しましょう。
以上でアイコンを表示させる方法の説明は終わりです。
ですが、このままだとアイコンと文字との間隔が少し詰まって見えます。その際はコードと文字の間にスペースを入れる事で解決します。
その他のメニューも同じ工程を繰り返すことによってナビゲーション全体のアイコン設定をする事ができます。
アイコンの調節、カスタマイズ
FontAwesomeのアイコンは以下のようなカスタマイズをする事ができます。
- サイズ変更
- アイコンの色を変更
- 回転
- 表示角度の変更
などなど様々なカスタマイズをする事ができます。
カスタマイズの詳細は以下のサイトを参考にするといいでしょう。

まとめ
今日はFontAwesomeを使用し、アイコンの設定を行いました。
Googleから評価されるウェブサイトは検索順位が上がるわけですが、Googleが評価されるサイトは「ユーザーの利便性を最優先に作成されたサイト」です。
今日紹介したアイコンの設定もその一つです。
少しづつサイトをカスタマイズしユーザーの利便性を上げられるよう今後も楽しんでカスタマイズをしましょう!

