こんにちは!ニノです。
今日の改修はヘッダー下に画像を設置したいと思います。
\ NinoBlogのサービス紹介です! /
実績100件以上!集客できるホームページ制作します SEO対策とデザインで集客力UP!更新可能なホームページを!目次
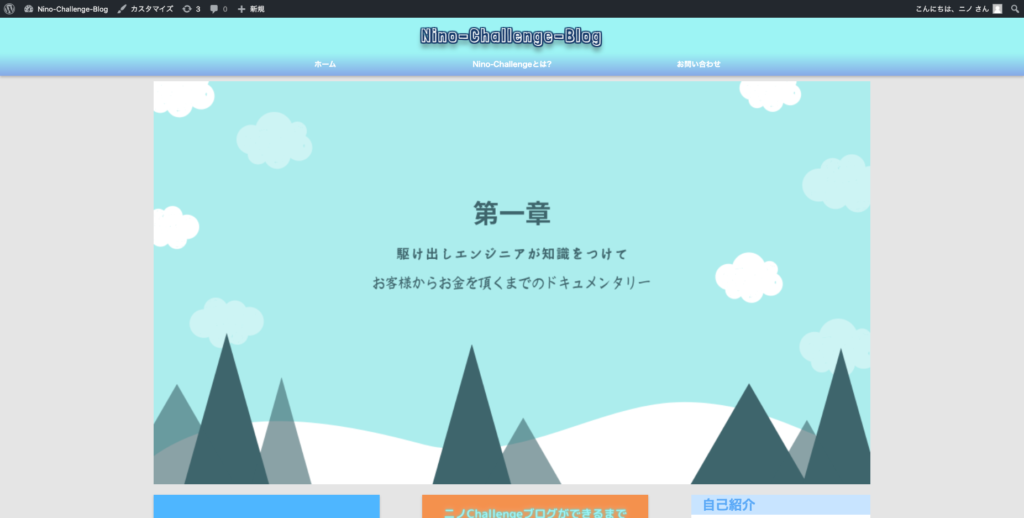
完成図

作業手順
- functions.phpにカスタムヘッダーの機能追加コードを記述
- index.phpに画像出力のコードを記述
- 管理画面にて画像を設定
- style.cssで余白などをイイ感じにする
カスタムヘッダーの機能を追加
カスタムヘッダーとは?
カスタムヘッダーというのはwordpress管理画面からサイトの一箇所の画像を設定できるというもの。
自分で使うサイトなら画像パスをPHPファイルに直に書いても問題はないだろうが、
誰でも簡単にサイトの画像を設定できる点ではカスタムヘッダーを使うメリットは大きいと思う。
functions.phpへの記述
カスタムヘッダーの機能を追加するには以下のコードをfunctions.phpに記述します。
- $custom_header = array(
- 'random-default' => false,// ヘッダー画像をランダムにローテーションするかどうか(trueもしくはfalse)
- 'width' => 960,// ヘッダー画像の横幅
- 'height' => 300,// ヘッダー画像の縦幅
- 'flex-height' => true,// ヘッダー画像の横幅を自由に切り取れるかどうか(trueもしくはfalse)
- 'flex-width' => false,// ヘッダーテキストを表示するかどうかを指定する機能の使うかどうか(trueもしくはfalse)
- 'default-text-color' => '',// ヘッダーテキストのデフォルトの色
- 'header-text' => false,// ヘッダー画像をランダムにローテーションするかどうか(trueもしくはfalse)
- 'uploads' => true,// adminへの画像ファイルのアップロードを許可するか(trueもしくはfalse)
- 'default-image' => get_stylesheet_directory_uri() . '/images/nino-post41.jpg',// デフォルトで表示するヘッダー画像(画像のURLを入力)
- );
- add_theme_support( 'custom-header', $custom_header );
デフォルトで表示するヘッダー画像のURLですが、
親テーマで指定する場合は
get_template_directory_uri()
を使います。
ですがget_template_directory_uri()は子テーマではうまく動作しない場合がありその場合には
子テーマでは
get_stylesheet_directory_uri()
を使用します。
index.phpに画像出力コードを記述
カスタムヘッダーというのはサイト内であればどこにでも設定した画像を出力できます。
出力は画像を表示させたい場所で以下のコードを記述します。
- <img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
今回私はサイトのトップページ(index.php)に出力しました。
- <div class="container">
- <div class="header-info">
- <div class="first-view">
- <img src="<?php header_image(); ?>" height="<?php echo get_custom_header()->height; ?>" width="<?php echo get_custom_header()->width; ?>" alt="" />
- </div>
- </div>
index.phpのクラスcontainerの直下に以下のスペースを作りそこに設置しました。
CSSでイイ感じにする
- .header-info {
- width: 70%;
- margin: 0 auto;
-
- }
- .first-view {
- position: relative;
- }
- .first-view img {
- width: 100%;
- height: 80%;
- }
私が設定したスタイルです。
なんか違うなぁと思ったら変更してください。
以上でサイトのヘッダーしたの改修完了です。
このカスタムヘッダーを使うことによって初心者の方でもサイトのデザインができるテーマを作る事ができます。
とてもおすすめなので是非やってもください!
今日の記事はここまでです。
最後まで見ていただきありがとうございました。
また次の記事でお会いしましょう!!

